In this talk, we’ll learn about what the 3D Touch APIs have to offer and best practices for using them. We’ll see what is provided out of the box and what customizations were added in iOS10. Throughout the talk, we’ll explore some cool examples of how to add 3D Touch support to your apps today.
この講演では3DタッチAPIで何ができるか?そして3DタッチAPIを使うベストプラクティスを学びます。元々どのような機能があり、iOS10でどのようなカスタマイズが加えられたかを見ていきます。クールな事例を通してあなたのアプリを3Dタッチに対応させる方法を探っていきましょう。
Had a great time speaking @tryswiftconf 🇯🇵 about 3D Touch for #ios📱Stay tuned for code samples, writeup, + slides! 😎 #tryswiftconf #3dtouch
— meghan 👩🏼💻🚴♀️ (@meghafon) 2017年3月3日
アプリを新次元に導く3D Touch


3D touchの概要となぜそれが素晴らしいのかというお話をします。
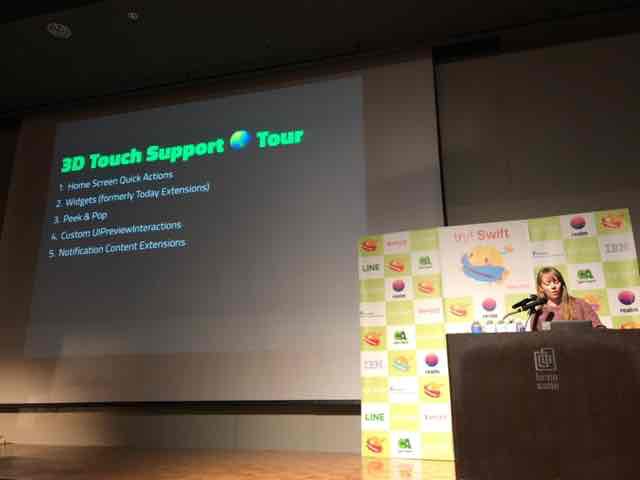
今日はツアーという形でこれらを見ていきたいと思います。
そしてAPIをみていきたいと思います。最後にAPIのDeepダイブをしていきます。

皆さん3Dtouchはご存知だと思いますがiPhone6s以降搭載されました。 ユーザーが画面に圧力をかけたことを検知できます。 Appleは開発に5年を費やしました。だからこそ自分のアプリに採用したいですね。
ユーザーがアプリの機能にずっと早くたどり着けるようになります。従来のやり方をしなくて良いように方法を提供しています。3D touchは簡単にアクセスできる手法になっています。
もう一つのモチベーションとしてAppStoreでのフィーチャーもあります。



シンプルに利用できます。

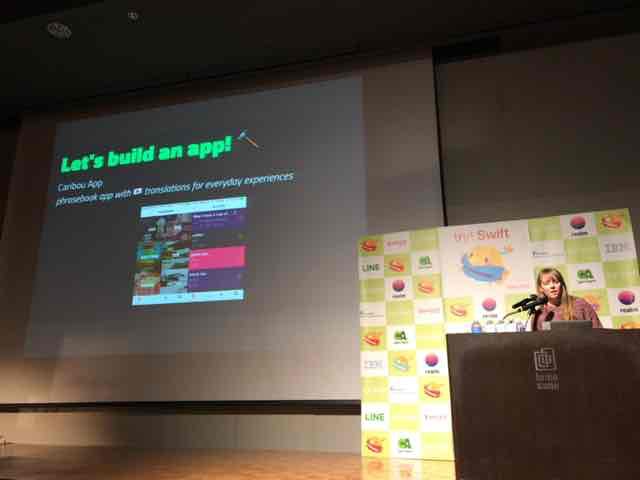
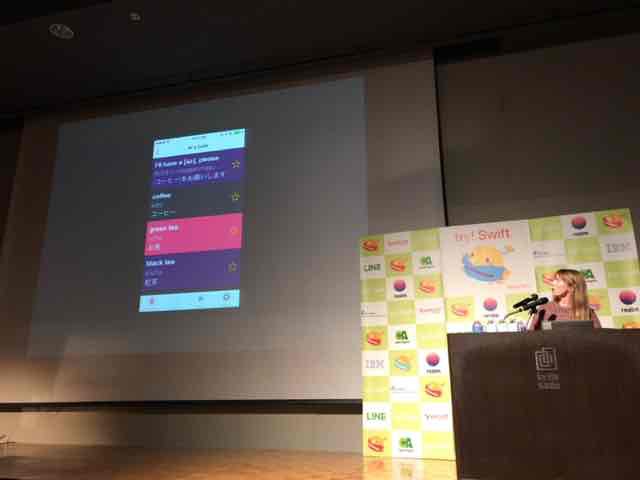
3D touch の統合は実際にアプリを作りながらみていくのが良いと思います。デモアプリです。外国で役に立つフレーズを紹介します。
アプリを開くと日常の場面が表示されます。

これを念頭にHomeScreenQuickアクションをみます。
最大4つ追加できます。ユーザーが価値を見出すものを優先的に表示すると良いでしょう。
静的アクションと、一つの動的アクションを用意しています。at cafeです。あとで説明します。

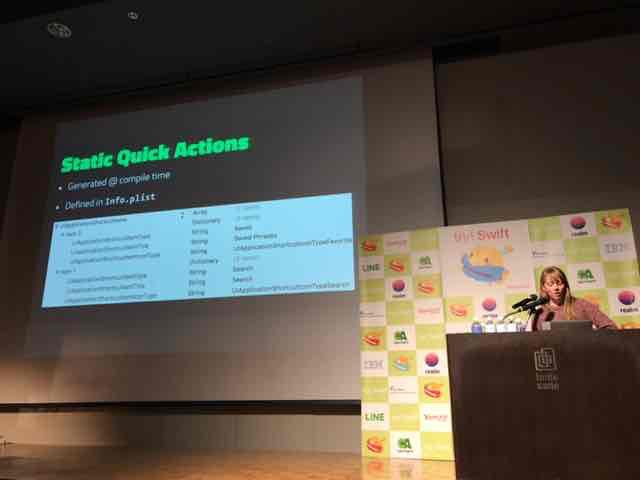
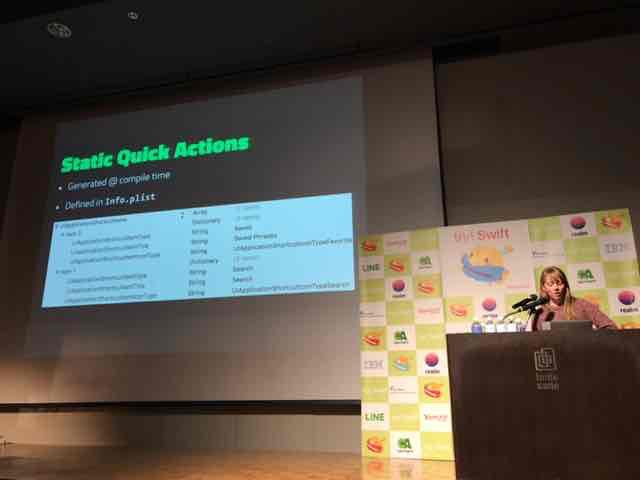
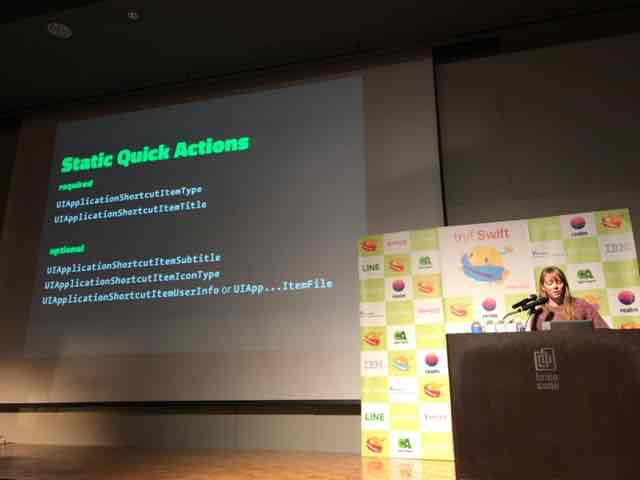
静的クイックアクションはコンパイル時に作成され、インストールすると利用できます。Info.plistに入れておきます。

上の二つは必須です。上は識別子、したはタイトル。

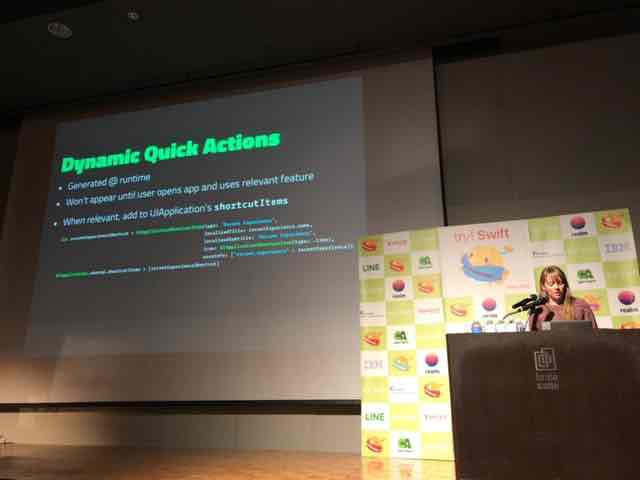
ダイナミックなアクション

このフィーチャーをユーザーが使ったことがなければ表示されません。 先ほどと同じような定義をします。
喫茶店に行くという操作をするとショートカットのArrayに入れておく。 そうするとアクションが見えるようになる。
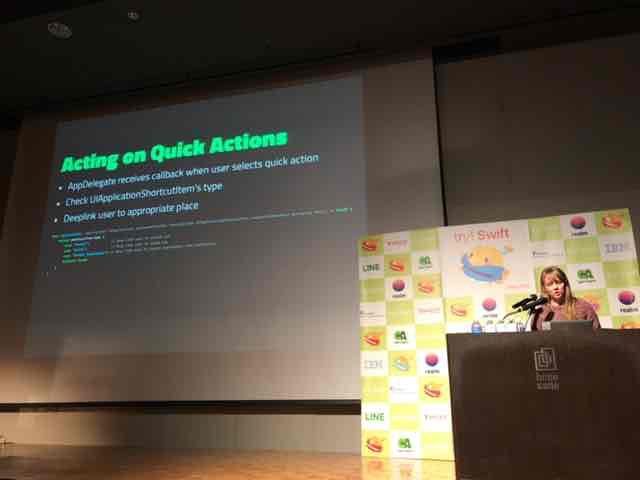
クイックアクションをタップした時にこのようなコードが実行されることになる。

今度はWidget

活用するために3D touchを利用します
二つのディスプレイモードがある。通常コンパクトモードが表示されます。
次にピーク&ポップ

3D touchでプレビューできる。

そのまま遷移したり

そのためにはユーザーが3D touchを利用できるか確認する必要がある。

あるいは設定で3D touchをOffにしている場合がある。
ViewControllerでなら、ランタイムにチェックをします。

ViewDidLoadでチェックすると言いでしょう。
確認したあと、アップデートをリッスンする必要があります。プロパティが変化する必要があるからです。使っている途中に設定が変更される場合があるからです。

古い機能で互換性のある機能があるかを確認してみます。ロングプレスで似たようなUIを提供できます。


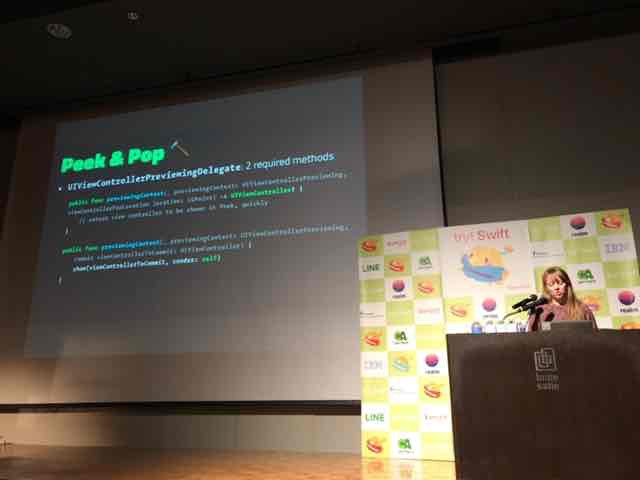
Peek & Popの利用には、Delegateに準拠します。

コミットはユーザーが押し込んで遷移する時に呼ばれる。
ごく短時間で対応できます

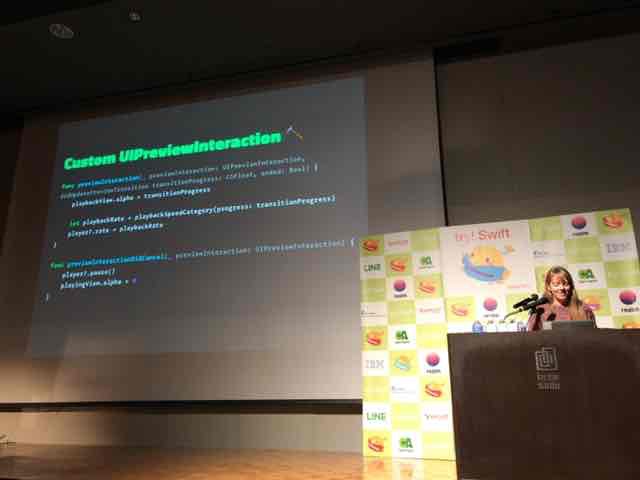
実際に押している圧力で調整したいときはどうしたら良いでしょう
iOS10からの提供でどのくらい強くタッチしているのかを0-10の数値で取得できます。
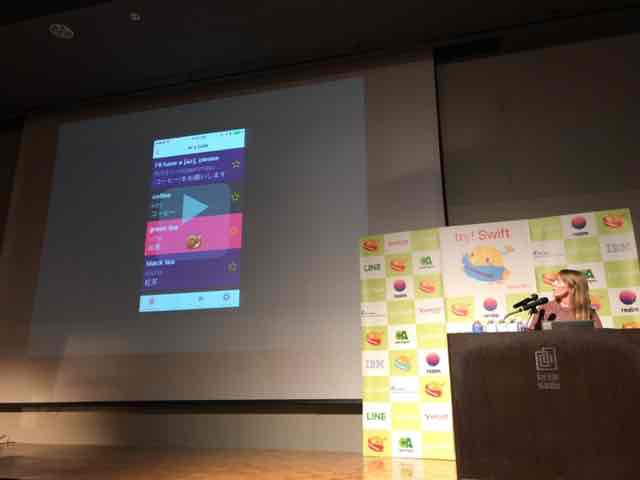
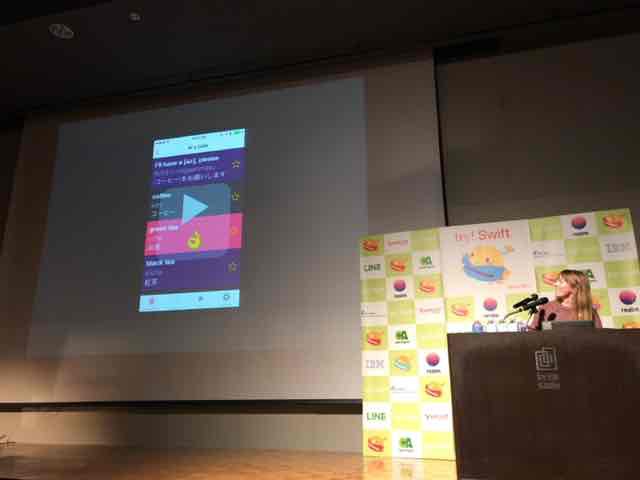
タップすると発話してくれるような機能で、押し込み具合で読み上げ速度を調節します。





トランジションプログレスに合わせて再生速度を調節できます。指を上げたら再生ボタンを無くし、ポーズ状態に遷移します。
デリゲートを実装することでかなり簡単に早くユーザーに付加価値を提供することができます。

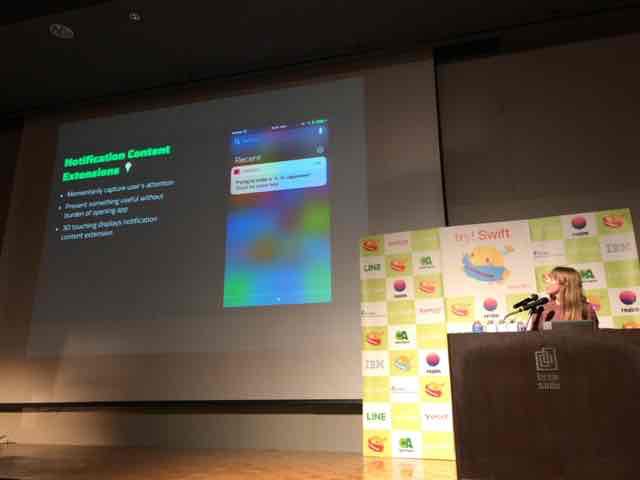
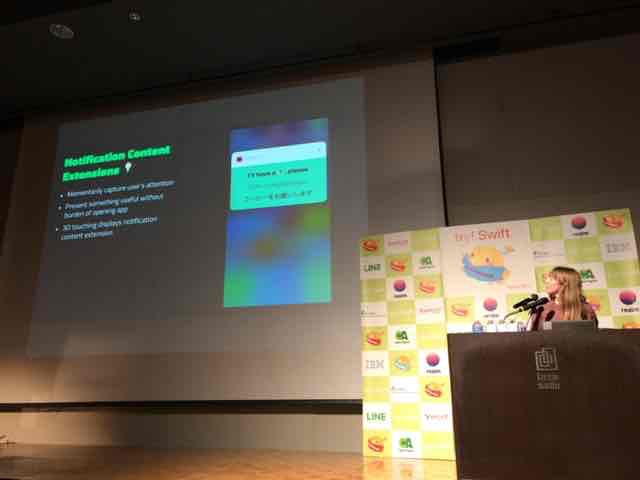
3D touchを通知に対して行うとより多くのコンテンツを表示できます。
ユーザーの注目を瞬間的に引き付ける方法です。
ユーザーの場所を特定できるようにしています。喫茶店の横を歩いた時に、コーヒーを注文したいですか?という通知を表示して、押し込むと、コーヒーを注文するフレーズが表示されます。


フレームワークをインポートしてExtensionを作成します。

一つだけ、DidRecieveを実装します。

通知のUserInfoDictionaryの情報を表示すべきです。
フレーズ、日本語と英語の対訳を取り出します。


ツイッターでフォローしていただければコードサンプルをツイートします。
Q&A
テストに関しての質問ですが、自動テストを3D touchで行うことは出来るでしょうか
実はこれはとてもいい質問で、テストに関しては私は専門ではない、あまり良く考えていないですが、コードサンプルをご覧頂いて、また私の方でも検討してみたいと思います。
3D touchは後方互換性を確保しているが、何らかのラッパーみたいなものは考えていますか?
じつは使ったことはないですが、サードパーティーライブラリでオープンソースのものが有りますので利用できると思います。
みんなの反応
3DTouch、最近は自然に使うようになってる #tryswiftconf
— daisuke@だらだら (@daidongon) 2017年3月2日
3D Touch、がんばって実装したんだけど、ユーザーさんには全然使われなかった思い出が……。 #tryswiftconf
— Kaoru (@TachibanaKaoru) 2017年3月2日
エッジのアプリ切り替え機能が無いとiPhone使えないってぐらい3D Touch使っています #tryswiftconf
— WorldDownTown (@WorldDownTown) 2017年3月2日
ChromeがQRコードリーダー機能を、Quick ActionとSpotlightからの導線だけで用意したのは面白い事例だと思ってる #tryswiftconf
— Syo Ikeda / いけしょー (@ikesyo) 2017年3月2日
必ずチェックする-> forceTouchCapability - UITraitCollection | Apple Developer Documentation https://t.co/1ww4cztLcG #tryswiftconf
— takasek (@takasek) 2017年3月2日
try! Swift アプリで Peek できて、さすがだ #tryswiftconf
— 宇佐見 公輔 (@usamik26) 2017年3月2日
もっと反応を見る
気に入った記事は はてなブックマーク
はてなブックマークアプリiOS開発チームから来ました!はてなブックマークにはSwift特集があります!良い記事を見逃さないように、ご利用ください!
http://b.hatena.ne.jp/hotentry/it/Swift
そして良い記事があったらはてなブックマークでブックマークしましょう!
try! Swift の記事で盛り上がると嬉しいです!
