特にモバイルにおいては、ほとんどの製品は2つの陣営に分類されます。時間かお金か、です。時間は"digital crack"と捉えることもできます。それは予測不能な報酬による中毒性とも言えます。お金は、ユーザーがより効果的に、ときには最高のユーザー体験がまったくなされてないことがあります。私たちは目に見えないものを学ばなければなりません。

ドルを追いかけるか分を追いかけるか
Zyngaを覚えていますか?(※Zynga:聞き取れていなかったのですが、コメントにて教えていただきました!ありがとうございます )
こんな仕事ができるのか、デジタルクラックを作る仕事でほんとうに良いのかという話をしていました。
この記事を見てソーシャルメディアもデジタルクラックだと思った。

モバイルは小さいので分単位で通知をしてユーザーを引き込みます。 通知をし過ぎるとイライラするのでバランスが必要
デジタルクラックは本質的には悪いものではないと思う。Twitterもそう。
最近ハマっているデジタルクラックはRingerです。

私は、人が何かを成し遂げるのを支援するツールを作ってきました。
皆デジタルクラックを賞賛する。人々を引き付ける魅力が評価(分の軸)されるが、私のメトリクスは利用分だけではなく、人に対してどれだけの効果があったかだと思っています。

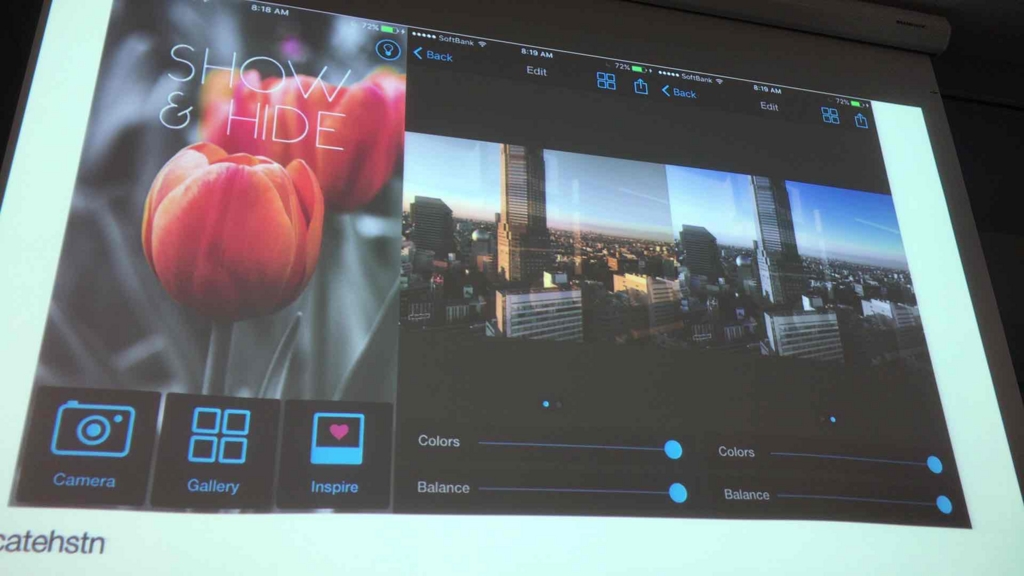
複雑なものをシンプルにしていく。これは画像処理のアプリ。

何に対して画像処理をしているのかを考える必要がある。ここで10秒を費やす。
これはすべてCで書きました。プロセスとフィルターを隠すということを意識しました。ユーザーにとってはフィルターのようなもの。

これをかんがえるときハリーポッターを頭に思い浮かべます。力があるときは透明人間になっていろんな事をしてくれる。
iOSロケーションAPIはおおまかなロケーションしか取れない。ロケーションはiOSでは精度が取れていなかった。正確にロケーション情報を撮ろうとすると、アプリが電気を食うのでオフラインで実装する、などの改善をすることが出来る。(様々な懸賞と改善をして?)うまく透明人間になることが出来た。 (利用シーンを想定したアプリの挙動、電池消費の最適化の話?)
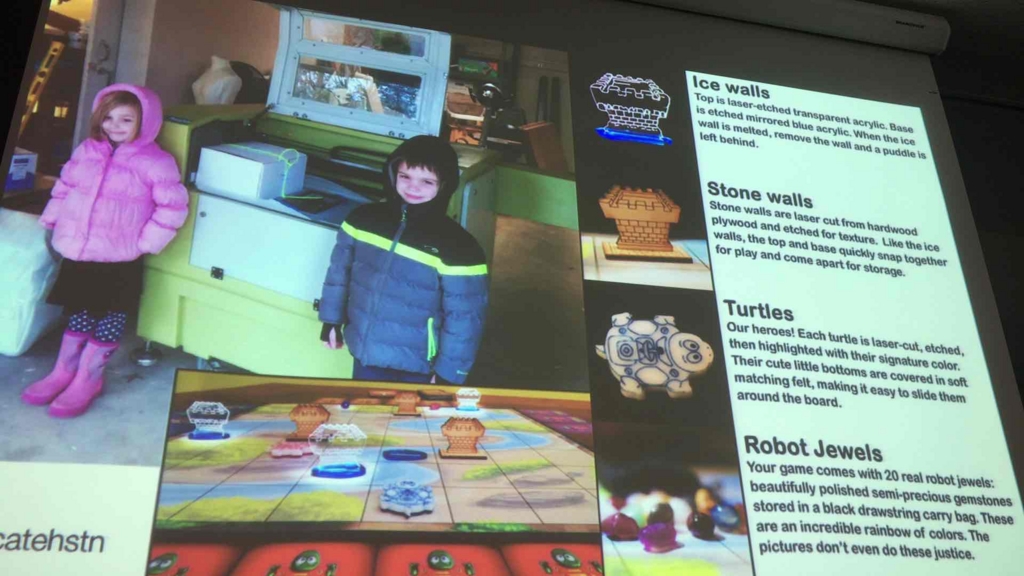
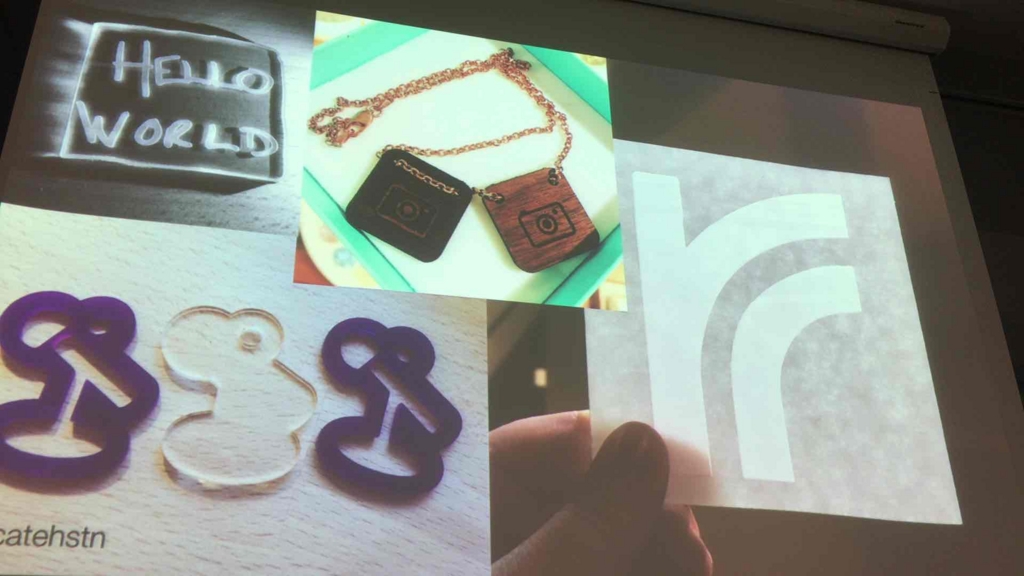
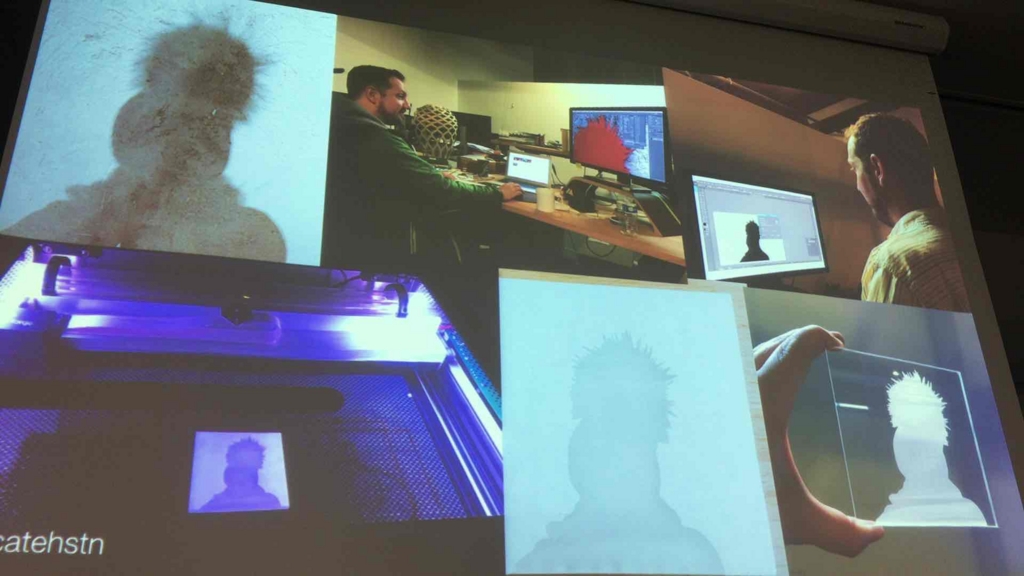
レーザーカットマシーン作ってる知人がいて、作らせてもらうことが出来た


UIで写真を出してプリントとすればこういうものが出来る

こうした体験は私にとって革新的でした。とても簡単でオモシロイと思った。私はここで得たことは、素晴らしい機械があるが、それをスケールダウンして自分のディスクトップに持ち込めるようにしたということ。それが素晴らしいと思った。
UXを考えると、本当にかっこいい、素晴らしいと思う。レーザープリンタは、素晴らしいだけでなくて、怖い、高いものでもある。しかしユーザーは手でこの機械を扱うことがなくなりました。
データではなく、意思決定事項をだす

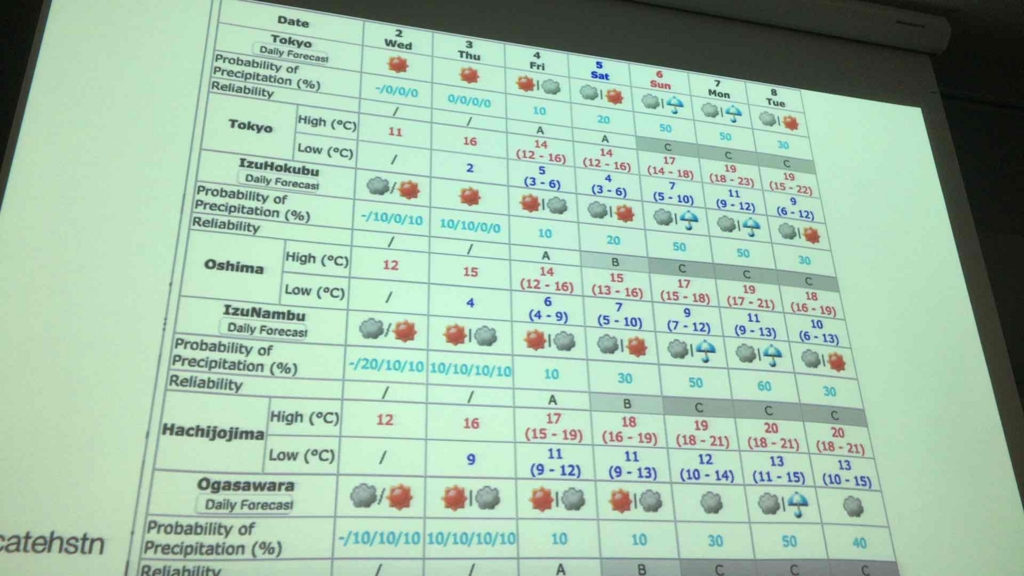
天気だと、判断には困らないとは思いますが、何を着ていくかなどの意思決定に関わる。

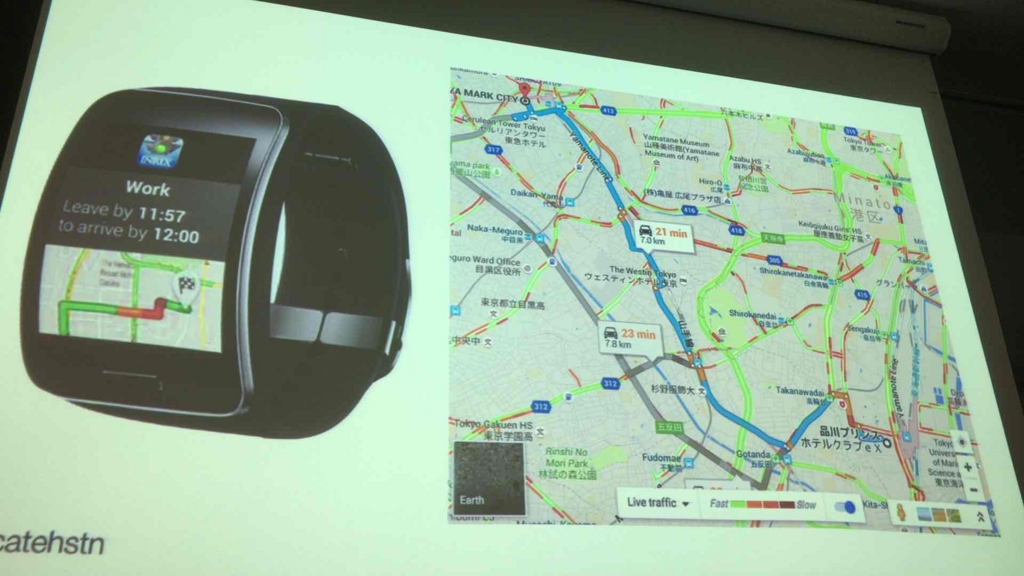
渋滞状況もそうですね。これは目的地にどうやって行ったらいいか教えてくれる。

ああ遅れて到着するな、など予測可能でつまらない。

4Squareはご存じですか? 何が良いかというと、行動パターンを変えようとしています。実際の世界のお金を動かそうとしています。 美術館に行った後の人がどういうところに行くか教えてくれたりする。意思決定に必要な情報を教えてくれる。 これはユーザーを中毒化するものではない、デジタルクラックではなくて、世の中のお金を動かすものです。
UIは常に妥協を求めるものでした。ターミナルでいいだろうと思うけど、人は人がほしいと思う。人と話したい。UIはその間にあるもの。
どんなUIも新しいUIではないということです。
Slackが人に近づいている。要求するのではなくてあなたを連れて行ってくれるUI。SlackはBotsがどうしたらいいよ、ということを教えてくれる。グループにとって大切なモノを教えてくれる。
スピーキングヒューマン 人のように話せ

エラーメッセージが一番これに苦しめられる。理解できないようなエラーメッセージを出してしまう。 ユーザーが何をやっているのかに着目すると失敗する。ユーザーに学んでもらおうとしているのではなく、ユーザーが既にコミュニケーションしている方法を使う。文脈レベルで理解する。
人間のコミュニケーションは言語のみではなく、ボディーランゲージで意味をほのめかしている。非言語のコミュニケーションにも注目している

ソーシャルメディアなどの信号がユーザーが何をしているのか教えてくれる。そのデータを使うことでUIをかえていくタイミングが分かる。

映画に出てきて話すロボットは、コンピュータが非常に高度な計算力を持った仲間ということです。 でも現実はまだ底まで行っていない。
でもプレゼンをまとめる時に大きな進捗はあったということに気づいた。それは本当に小さなものかもしれませんが。
ちなみに私はここでコミュニケーション出来ます。

QA
こんにちは、No UI という言葉、気に入っていたのですが、期待値の所で出会えるか、全く新しいことをする、iPhoneとか、は、人がどのように学ぶことに時間がかかる時、これはコンフリクトするのでしょうか
面白い意見をありがとうございます。何を開発しているかに夜と思います。何か発明していると行ってもそうではないことが多いと思います。効率性を上げることはイノベーションとはいえない、本当にまったく、いま知っているものとかけ離れたものを提供する時、iPhoneでもそうだし、でも、iPhoneの機能を表すのをアイコンで表す、ということは全く新しいことではない。何を開発しているのか、発明しているのか、正直に見てほしい。そこで人に対して問を出せる。
個別質問があればQAセッションで。
これは深いセッションだな #tryswiftconf
— kishikawa katsumi (@k_katsumi) March 2, 2016
このセッションはデザイナーにも見せたい #tryswiftconf
— haranicle (@haranicle) March 2, 2016
最後のセッションはモバイルアプリ開発に関わる人みんな聴くといいやつ #tryswiftconf
— mitz (@t_mitz) March 2, 2016
深い。公開されたらあとでビデオ見なおそう #tryswiftconf
— Takeshi, Fujiki (@takecian) March 2, 2016
「最高のユーザー体験をもたらすアプリ設計とは? 『目に見えないものを学ぶ』ということ #tryswiftconf」をトゥギャりました。 https://t.co/xN8oVYm5QQ
— トゥギャッター開発まとめ (@tg__dev) March 2, 2016
気に入った記事は はてなブックマーク
はてなブックマークアプリiOS開発チームから来ました! はてなブックマークにはSwift特集があります! 良い記事を見逃さないように、ご利用ください! http://b.hatena.ne.jp/hotentry/it/Swift
そして良いまとめ記事があったらはてなブックマークでブックマークしましょう! try! Swift の記事で盛り上がると嬉しいです!
