ここ1, 2年のSwiftの登場とFunctional Reactive Programming (FRP)の普及によって、iOSアプリ開発の現場では劇的なパラダイムシフトが起きています。しかし一方で、副作用を伴うアプリの状態管理に苦労する点が未だ多くあり、バグの温床となっています。このプレゼンでは、状態管理の基礎理論であるオートマトン(ステートマシン)を基に、Reduxなどのフレームワークとの対比も交えながら、FRPでの効率的な設計手法について探ります。
#iosdc 本日のスライド資料です。https://t.co/cGwv7RHDzV
— Yasuhiro Inami (@inamiy) August 20, 2016
ライブラリはこちらです。https://t.co/gfkOZR5Dtq
Reactive State Machine




どのライブラリもデータフローを構築します。



状態を保存、管理する。

EventEmmitterで定期的に監視する。FRPになるとObservableやシグナルになって、同じことが出来ます。
取得は?

.rawValueでは、単発的にしか取得できない。イベントの機能は備わっていないので監視はKVOを使わないと難しい。それがReactiveになるとKVOの部分が置き換わって監視できるようになる。


これらを使ってMVVMパターンにそってデータバインディングを定義していく


いや、今日は30分です



Viewの数だけViewModelが。。。
これらが相互に関係しあって複雑なデータフローを構築するとします


これをコードレビューしてくれと言われたらどうしますか?

最終的にLGTMというでしょうか


どこかのシステム統合の話予納ですね
FRPでこれらが解決するわけではない。データフローは別の問題だから。

だれかが間違って汚いものを流すこともある。


別の川を作ってつなげてしまう、下水管が繋がってしまうこともある。

付け外しできる川


データフローも状態だった...!





ではどこから手を付けたら良いのでしょうか。WEBの世界には既に手がかりがあります。


ReactはUIViewやUIViewControllerのようなものだと思えば良い。ただそれらをイミュータブルなものとして捉えます。
状態の変更はバーチャルDOMを使って必要最小限の部分だけ再レンダリングされる。
データフローを作る麺ではReactiveだがReactiveプログラミングとは違うものです。

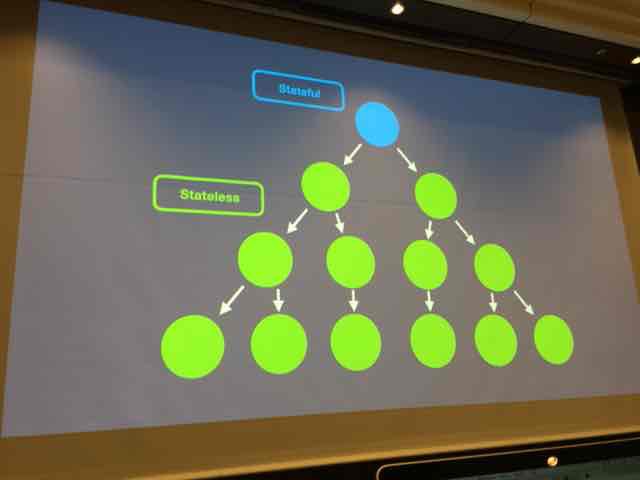
Reactは一番上の親に状態を集約する。
イベントが発生すると、発生地点の子から親まで伝播して、必要箇所を再レンダリングする。

このボトムアップのデータのリレーは辛い。

どうやって改善するのか
Reactは他のフレームワークと一緒に使うことが多い。それがRedux。

シングルトンとして扱う状態コンテナを作成

テストがしやすくなる。
子から親へのデータフローが、子から直接Storeに送ることで、いちいち親にでんぱする必要がなくなる。

React.js + Redux で状態が究極にシングルトンにまとまり、状態がイミュータブルなファンクショナブルな形になる。


実際は密結合にしたほうが処理がしやすいこともある。そういう時はかえって複雑な実装をしなければいけなくなってしまう。
ミドルウェアが他のミドルウェアに思わぬ悪影響をおよぼすことがある。
非同期が弱い。

複数のミドルウェアが非同期連鎖反応した時、フローが予測しにくい。非同期処理連鎖はFRPに任せたほうが見通しが良い。


現在の状態を引数に新しい状態を返す

テーマが深いので一つだけ紹介する

Reduxはミーリ・マシンと一緒

新しい状態を生み出す以外にも出力を伴う

これら6つが揃ってミーリ・マシンと呼ぶことが出来る。



ミーリ・マシンとFRPを組み合わせたらもっと面白い実装が出来るのではないか


出来上がったものはこちら。




非常に読みにくいのでもう少し綺麗にかけないかということでこういう書き方もサポート







排他制御も完璧で非同期でも大丈夫です。

この設計の面白い点はElmという言語の設計に似ていることです。HaskellライクにかけるJS。

ReactがありReduxがありReduxはミーリ・マシンと透過でFRPと組み合わせると上手く書けるようになる、そしてそれはElmにちかい


Elm0.17ではFRPを捨てるという斜め上の展開になっている。
この分野は今後も面白いと思うので引き続きチェックしていきたい。

Q&A
補足:ReactiveAutomatonとRxAutomatonの私のリポジトリにスターを下さい!!!知らなくてもそっと目をつぶって押して下さい🙇
感想
— 櫻井 洋一郎 (@saku2saku) August 20, 2016twitter.com
twitter.comこのポケモンの例え方は、凄まじく素晴らしい。 #a #iOSDC
— 熊谷 友宏 (@es_kumagai) August 20, 2016
twitter.com「FRPにおいては、データフローの設定具合」そのものが「状態」である。
— upft_rkoshida (@upft_rkoshida) August 20, 2016
なるほど。#iosdc #a
twitter.comそういえばRACの場合はViewModelはMutablePropertyをprivateで持って、AnyPropertyというread onlyなPropertyを外に公開する、とすれば外からの変更はできなくすることはできますね #iosdc #a
— Syo Ikeda / いけしょー (@ikesyo) August 20, 2016
twitter.com演算子オーバロードを使って、状態遷移関数の定義をMarkdownの表のように。
— upft_rkoshida (@upft_rkoshida) August 20, 2016
なんと。#iosdc #a
— 宇佐見 公輔 (@usamik26) August 20, 2016twitter.com
twitter.comFRP + MVVMによりデータフローを制御出来るようになったが、状態管理の問題がありReduxにより状態を管理する考えが生まれたが、そこにも問題があり解決策はAutomatonなんじゃないかとの発表は、とても流れがわかりやすく有り難さ🙇 #iosdc #a
— Tsuyoshi Yonemoto (@yoneapp) August 20, 2016
まとめ
「Reactive State Machine-FRPでの最適な設計手法を探る- #iosdc #a」をトゥギャりました。 https://t.co/8hy8XqTwnD
— トゥギャッター開発まとめ (@tg__dev) August 20, 2016
