UIKitでは、一連の UIView と UIView のサブクラスをまとめてビュー階層を記述します。UIViewをサブクラス化することによって自分自身のビューを作成することもできます。しかし、この View Description をAppKitやシリアライゼーションに再利用することはできません。UIKit と似たようなものに EnumKit があり、 View は列挙型のケースとして提供されています。これで View Description を使いまわすことができますが、EnumKit なしで (もしくはライブラリをフォークしないと)ビューを生成することができません。
'Final Tagless' は、Swift のプロトコルの内部にある強力な Self 型を用いて、双方の世界をベストな状態にします。
Expression Problem を解決する

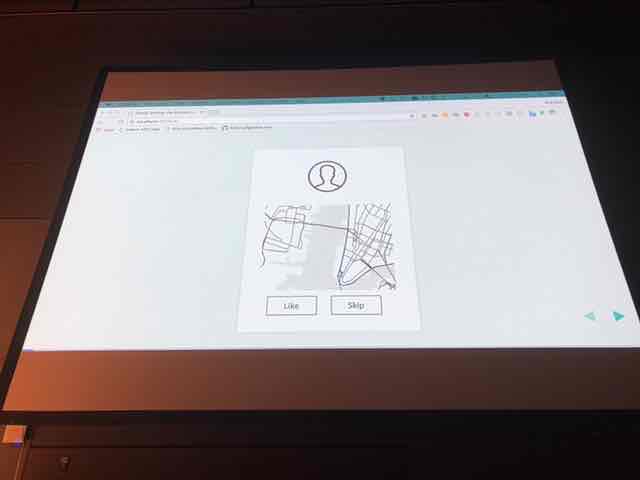
このモックアップを見て下さい、どうやって作るのか
ボタンとスタックビュー

全部UIViewですね
じっくり見ると真ん中はMapViewかもしれないですね。カスタムかもしれないです。

UIViewをサブクラス化すればいいですね
これは素晴らしいことです。UIKitの外側でアプリを作ることができる。
Macアプリを作るには?同じプロセスをNSViewとNSButtonで同じことをする必要がある。
またWebでも同じように作らなければいけない

この一つのビュー階層の表現が複数のプラットフォームにトランスフォームできればいいですよね?
でもそれはできるはずです本来。
これは一般的な問題を特定の例で説明している例であって、エクスプレッションプロブレムということです。

カスタマイズが難しい。新しいヴューの表現を作るのが難しい
関数プログラミングのコミュニティで補問題になっている。Swiftではどうしたらうまくいくのか
今日はついにこれを解決していきましょう

サブクラス化はうまくいかない。UIKitがサブクラスで問題が起きた時にViewヒエラルキーに反映されない
Enumはどうでしょう 問題が起きる
これらを解明することでソリューションが何なのか対応できるかが分かる。
EnumKitを考えます

特定のケースはUIVeiwの特定のサブクラスになります

case は必要なプロパティです。
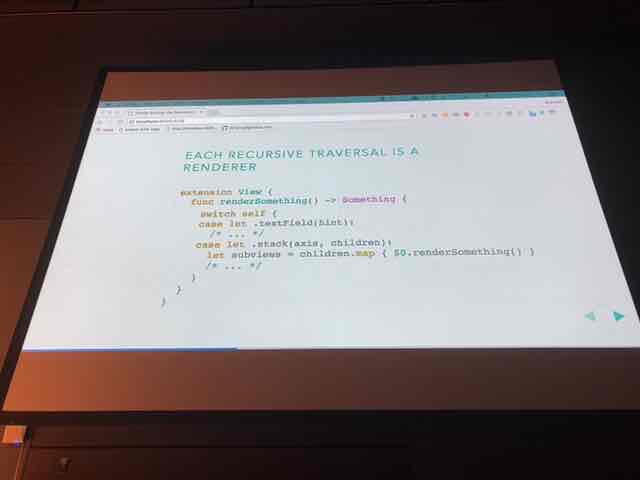
別のビューが中には言っている、Viewを再帰的に使う、だから再帰的である必要があります。

2つのボタンを考えてみましょう


意味を与えるために再帰的トラバーサルをくわえます



UIKitを割り当てていく

NSViewも
とは言え問題は発生する


あたらしいViewをどう追加するか newViewのようなのを追加するのは良くない

両方を解決する必要があります


非網羅的Enumを使うのも考えて良いと思います。モジュールの外でextensionしてカスタマイズする



でもdefaultケースが必要になってしまいます。ここでまた困ってしまいます。
プロトコルを考えましょう


Viewから間接的なViewがある
Viewプロトコル

staticなメソッドとしてそれぞれのボタンが

StackViewには子供のViewがある
Selfに目を向けましょう

REALTypeがSelfに置き換えられます

追加する時はプロトコルを追加しましょう

階層構造をどう作ればよいでしょうか

Genericな関数を考えます


EnumではうまくいかなかったfullVeiwを考えます


意味は与えてないがVeiwのDescriptionです
UIKitのパワーを取り戻しましょう






もしこれをGoogleで検索してもっと知りたいなら

Final Tagless Styleで検索してみて下さい。
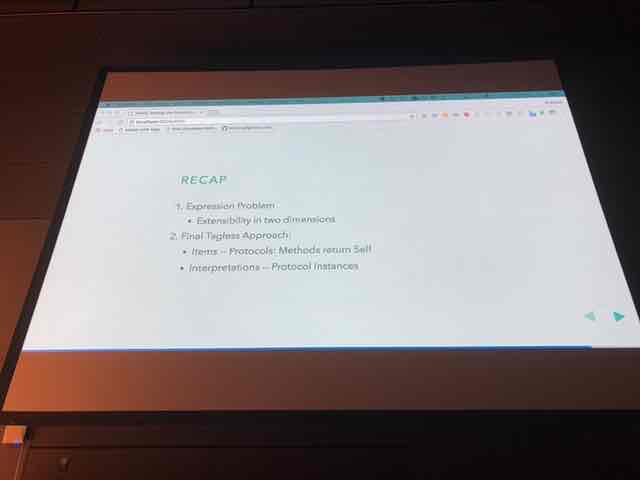
Expression Probremはもっと奥深いです
キャンバス上のダイアグラムを考えましょう 様々な形状があり階層構造にしていく

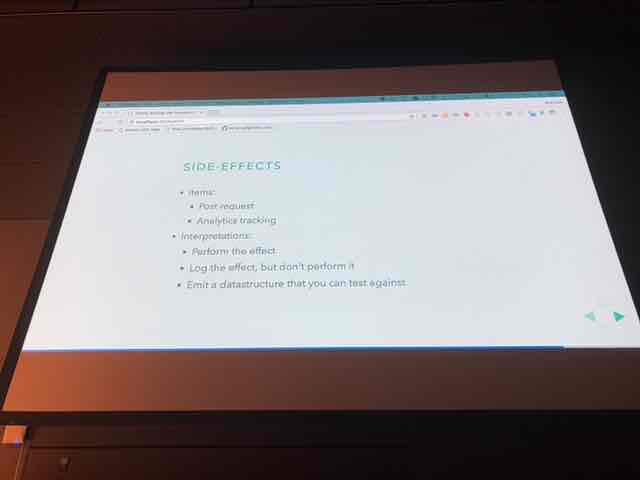
副作用があります、Itemが副作用そのもの


問題は拡張性の問題で2つでした、新しいアイテムを作る Final Tagless Approachはかいけつしてくれました。

もっと学ぶにはこちらです


