Angular 2.0やProgressive Web Appsなどのちょっと未来を感じるフロントエンド技術について、 WP REST APIと組み合わせたサンプルなどを交えつつざっくりと紹介します。
発表資料をアップしました。詳しい話はリンク先を読んでください。 #wbkyoto #ng_kyoto https://t.co/icQFAIf4GL
— Yosuke ONOUE (@_likr) 2016年10月9日
WordPressユーザーのためのAngular 2.0 & Progressive Web Appsの話



久しぶりに京都での勉強会になります。ソースを見て衝撃的だったのが、去年7月が最終更新で、Angluar2.0.0-alpa.31です。
いまは正式版出ました。
Angular勉強したい人、オフィシャルにはアナウンスしていないですが、そのうち勉強会やります。
今日のお話


Progressive Web Apps
はじめてのプログレッシブ ウェブアプリ | Web | Google Developers

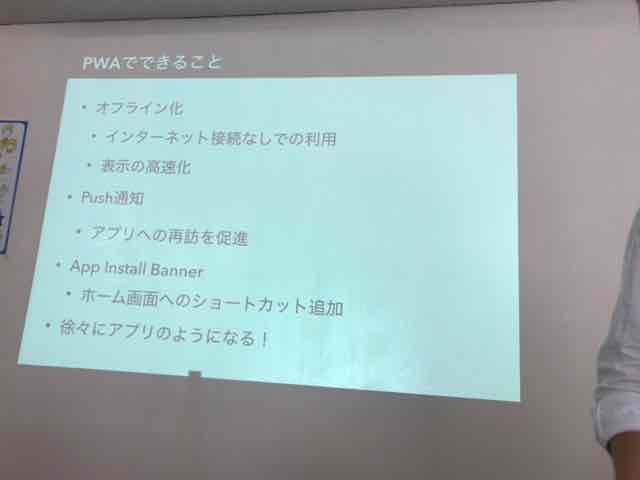
繰り返しWebサイトを利用しているうちに、段階的にアプリのように振る舞わせることが出来る。オフライン機能もあるのも新しい点。Push通知のためにネイティブアプリを作ったというような話もあるが、それもWebの技術だけで出来る。URLなので他のWebページからのリンクもかんたん。
PWA(Progressive Web Apps)にして何が良いのか。オフラインで動いたりパフォーマンスがUXよく設計されているので高いユーザービリティを提供できる。
元々こうした構想が出てきたのは、アプリの利用状況を調査した結果、殆どのユーザーはごく少数のアプリだけを利用していて、ポット出ただけのアプリはインストールされることは少ないし、継続的に利用されることも少ない。
それと比べるとブラウザはユーザーがスマートフォンを使っている時間の間の大きな幅を占めていて、そこの時間で小さなアプリはアプローチするべきではないかという話になってきています。
出来ることは言ってしまいましたね


ユーザーがWebサイトを使う時間を活用し、ネイティブアプリの利点をWebサイトが持ちましょう。という流れです。
Googleが提唱していますが、Googleだけの技術ではなく、標準化が進められています。

コアになるのは2つ。
Service Workerは、ブラウザのうらでスレッドが動いていて、表の画面が裏のスレッドとやり取りをする。
Web App Manifestは、これを書いておくと、このウェブサイトをインストールしますかと出てくる。
実際に利用するために知る必要があるのはこの二つだけではないです。

- Responsive Design
- RAIL Performance Model
- Response Animation Idle Load? レスポンスは100ミリ秒以内に返すべき、みたいなことが定義されています。
- Web Strage / Indexed DB
- ブラウザの中でデータを保存してオフラインで動作するようにする。
- モジュールシステム
- ライブラリとかが必要になるので、webpackとか、rollupとかを利用します
- フレームワーク
- Anlugar, Polymer, Reactなど
Service Workerとは

メインの画面を更新するJSプロセスがあって、それと独立してスクリプトを動作させます。Service Workerの大きな特徴として、ネットワークのリクエストをフックできるという大きな特徴があります。
画像タグが書いてあればブラウザは画像を取りに行くことになりますが、そうしたあらゆるリクエストを、一度Service Workerを経由させることが出来ます。
それで何が嬉しいかというと、Service Workerを経由してリクエストを投げたあと、レスポンスをキャッシュさせておくことが出来ます。そして次にブラウザがリクエストしようとした時、そのキャッシュを返すことが出来ます。オフラインで動作させるためにこの仕組が有ります。
以前ApplicationCacheという仕組みが有りましたが脆弱性も有り、プログラマがよりコントロールできるようにということでこの仕組が考えられました。
残念なことに、Service workerはiOSでは動かないので、実用はまだかなという感じです。Push通知もService Worker出やります。
Service Workerを利用するにはロー春ホストでの開発時を除き、httpsでホストされている必要があります。
なぜオフラインでWebアプリを動かすのか

ネイティブのアプリは当然オフラインで動くのでそれに近づけたい。
そもそもなぜ近づけたいのか?スマホの環境では電車で移動しているとトンネルで接続が途切れたりする。その中でもずっと変わらずにアプリを使っていたいと言ったニーズが有る。
私は3年ぐらい前からオフラインWebアプリには入れ込んでいるが、光の速度が不変であるということを言っている人がいるんですね、空が何故かと言うと、人類が宇宙に進出した時、1秒で数周しか地球を回れない。地球の間は1秒もあれば十分色々行けるが、月へ行ったりすると、もっと長い時間が掛かるようになる。人類が火星にコミュニティを築くと、通信に20分ぐらいかかる。みなさん我慢できませんよね?
この話しにすごく感銘を受けて、オフラインWebアプリに興味を持って取り組んでいます。
白石さんがまとめていたりします。
www.slideshare.net
Fetch戦略

キャッシュはリソース毎に考える必要がある。HTMLは比較的更新が少ないが、コンテンツは頻繁に更新される。そういったものを上手くコントロールするために、Service Workerを考えている人たちはいくつかの戦略を考えている。
ネットワークで最新があればそれを取得、ダメならキャッシュがあれば表示。ブログコンテンツなどはこれが良いですね。
など、様々なパターンが書いてある。
sw-precache はキャッシュルールが既に実装されている。

このリソースはこの戦略でお願いしますという設定をするとそのとおりに動作するようになる。

ハンズオンをしたときの資料や、GoogleのPWA資料があります。
だいぶPWAの話ししましたね、AngularよりもPWAのほうが大事ですよ。Angluarなんて放っておいても普及するんですよ。
Anlugar

知ってる人

知りません(ng-japanの人)
(会場笑い)

- パフォーマンス
- Angular 1 は双方向バインディングのために強引な方法を取っていた。Reactが出てきてそっちの方がマシだよねという感じだったが、VirtualDOMもよりマシな方法があるということで、Angular2にはそれが入っている。
- 安全性
- TypeScriptを採用していて型がついているので引数の型違いなどをチェックしてくれる。僕はあまり必要な気はしませんが嬉しい人には嬉しい。
- 生産性
Reactと比べると一通りの機能が揃ったフルスタック。そういう意味では生産性が高い。
他のフレームワークと比べてなぜAngularを利用するか

Angular1から2に代わるにあたってShadowDOMやObservableなどの標準に沿ったAPIを意識している。ZonesはAngularで仕組みを入れたものを標準化するよう働きかけている。
いまあるフレームワークと比べてAngularを使う理由は、数年先も戦える技術を身につけるということ。今は苦労するかもしれないけど、長く使える技術をみにつける。
Angularは難しいイメージが有る。1から作ると大変。でもAngular CLIというツールが大分良くなってきている。

Yeomanというツールが昔あって、あ、今もありましたっけ
あります!
まぁ、そう考える人もいるんです。
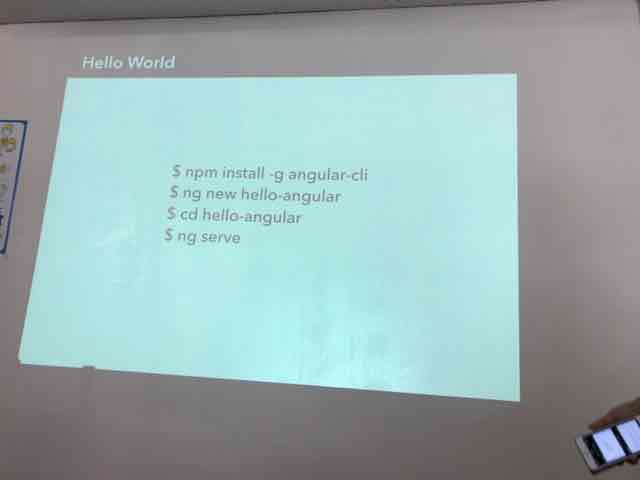
CLI tool for Angular2 はとりあえず動かすところまで5分で利用できる。

これでブラウザにアクセスするとアプリが立ち上がっています。
デモ

要するに npm install するのを待つ時間です。雑談でもしましょう。
僕がAngularに出会ったのはちょうどこの会場なんですよ。早くも3年経ちました。じわじわと普及してきたかなという印象です。
npm install 、時間が掛かるので話を勧めましょう。
情報欲しい人はng-japanのSlackがあるのでぜひ入りましょう。勉強したい人はチュートリアルがあるのでやってみて下さい。

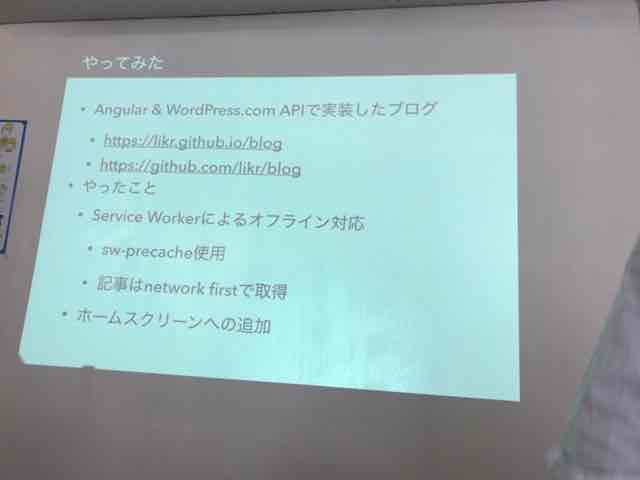
WP REST API
4月ぐらいにAngularやってるというとWP REST API興味ないかと言われてやってみたことが有ります

Progressive Web App もやっていますが、昨日デプロイにミスって動いていません。。。

開発者ツールでNetworkを見た時にfrom ServiceWorkerと書いてあるのがあって、ここはオフライン対応出来ています

今壊れていて記事が取れていないんですが、、、このあとのもくもくタイムで治してみたいと思います。
Androidでこれを見ると、インストールしますかというバナーが出て、ホーム画面に追加することが出来ます。

Angular CLIからコマンド一つででプリ出来ます。
デモに戻る

動いた

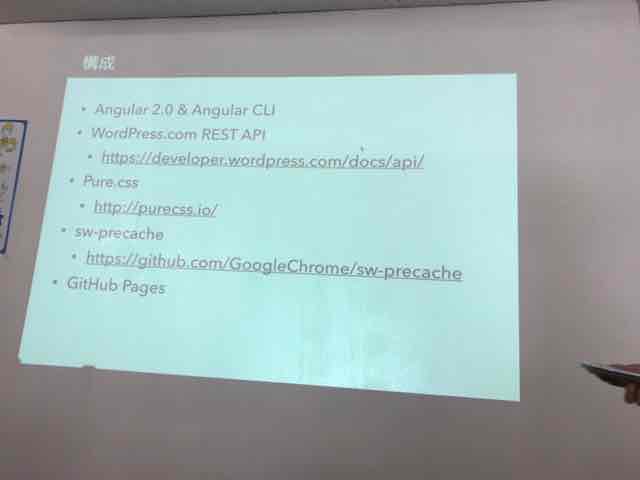
プロジェクトの構成はこんな感じ

App WorksをWordpressに書き換えて

反映されました
7分掛かりましたね、基本的にnpm install を待つだけのお仕事です
参考

まとめ

QA
Service Worker とか Websocketとか詳しくない上で質問ですが、データのインポートなどしたい場合は、Service Workerを使うべきか
インポート・エクスポートはつまりサーバーとのアクセスですね?通信ではFetchリクエストするだけで動く。パフォーマンスでは変わらない。とってきたデータを、僕なんかは、重い計算にかけてフロントに出すとかであれば、ServiceWorker,というかWebWorkerになりますが、Workerで処理してフロントに渡すのが良いです。単純にとってくるだけではあまり意味は無いです。
PWA はWordpressでやっているようなメディアサイトなんかでは対応してないと、対応してないの?て言われるようになるのではないかと僕は思いますね。
えぇ、僕はそう思っています、え、お前のサイト火星で見れないの!?って言われちゃうと思います。
AWSが火星リージョン作らないですかねぇ
リージョン感で同期させるのエンジニアめっちゃ大変そう
量子テレポーテーションが必要
キー送るのは量子でも校則に縛られるんじゃないですかねぇ。。。
PHPとかでPWAやるときは?
ページが頻繁に更新されちゃうと、Fetch戦略をうまくする必要がある。取得したことがない記事に遷移しようとしたりすると読み込めなかったり。
Wordpressでオフライン対応したければAngular2でPWAですね
AngularじゃなくてもいいのでPWAしましょう
Angular CLIから入るのは分かるんですけど、それやったあと勉強するのは何が良いでしょう
Angular CLIではカバーできていない部分が沢山ある、Routerとかやってくれない、そういう意味では公式ドキュメントを一通り学ぶ必要がある。そうすると一通りなんでも作れると思う。
まさにRouterとhttpが理解できていないんですよ
Observableの概念を理解する必要がありそうですね。そのあたりをキーワードにすると良いと思います。
SPAでPWAやろうとした時、SPAで組んでる前提の時、高速化を意識してこそのプログレッシブだと思うが、モバイルで3秒以内にレンダリングされないと帰っちゃうと行った話がある。キャッシュされていればJSロードがないのでフレームワークの性能の話になるが、キャッシュがあればローディングの時間も問題になる。そのときサーバーサイドレンダリングはどれぐらい重要な話になるか。FirstViewで目に入るところは見せてあげたいとか?
生でレンダリングに時間が掛かるならやってあげれば良いと思います。両立できるものだと思います
テンプレートでストリームを取得しつつレンダリングするみたいなのもある。サーバーで全部作らないとクライアントに渡ってこないのと、どっちが良いのだろうか
Polymerの世界観、WebComponentsの世界線でちょっと遠い未来の気がします。
AngularとかだとLoadingとかバックグラウンドの色だけ入れたりする。HeaderとFooterを入れ替える前提で当て込んでおくとかは有りな気がしますね
3年先5年先はまだわからないですね、Angularでは戦えるだろうが、新しい概念が出てきていると思います。
ReactもSSR(Server Side Rendering)あまり聞かないですね...
みんなの感想
火星相手にサービス提供する覚悟。#wbkyoto #ng_kyoto
— 榊原昌彦 (@rdlabo) 2016年10月9日
お前のブログ、まだ火星で見れないの? #ng_kyoto #wbkyoto
— 衣装をください (@hnle0) 2016年10月9日
Angular CLI と sw-precache を覚える #wbkyoto #ng_kyoto
— シマキョウスケ (@shima_x_o) 2016年10月9日
iOSでservice worker動くようになったら一気にPWAが流行るような気がするんだけどなぁ #wbkyoto #ng_kyoto
— チーノ (@Chieeeeno) 2016年10月9日
