チーム開発では、デザイナーがレイアウト指示書を作ってエンジニアが実装というフローが多く見られます。しかし私のチームではデザイナーがStoryboardを操作します。デザイナーは手元で試行錯誤を繰り返すことができ、マージンの調整もテキストサイズの調整も、ちょちょいのちょい、です。 これを実現するためには、エンジニアとデザイナーが互いに協力する必要があります。実際に、デザイナーになるべく多くのコントロールを委ねるため、私たちはたくさんのカスタムビューを作りました。必要なのは、少しのやる気とチームの協力です。お互いの専門性を尊重つつ、そこからちょっとだけはみ出してみませんか。
デザイナーにStoryboardをお任せする技術

京都から始発で来ました!


こないだ作ったアプリ、ご利用下さい

はてなではデザイナーが結構コードを書いたり、Gitを使って、Githubでプルリクエストを出してくれたりする。

はてなが10数年やっている中で形成されたカルチャーですが、モバイルでは、デザインを考えるけど、デザインモックを元にエンジニアが実装するということをやって来ました。
しかし最近変化があるのでそのお話をします。

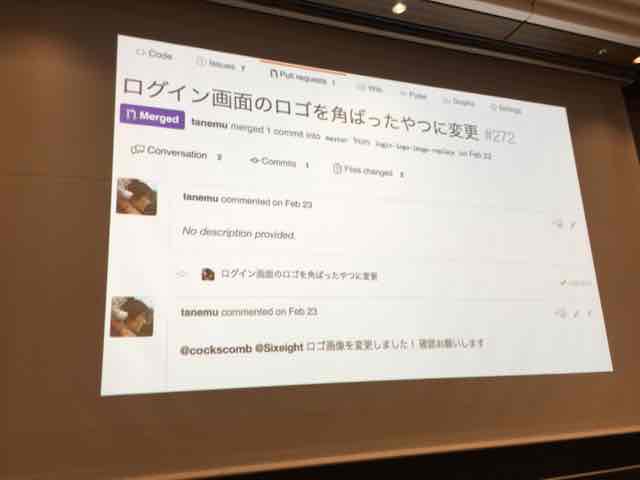
去年の終わりのプロジェクトで、この開発チームでは、デザイナーさんにStoryboardを触ってもらえるようにした。

スティーブ・ジョブズは皆さんご存知だと思いますが、コンピューターは自転車のように人間を拡張できる、僕はコンピュータを使ってデザイナにもっとコントロールを渡したい、そうすることでもっと良いアプリを作れるのではないか。
今日、皆さんが私のトークに影響を受けた場合のゴールはこちらです

そうするときにやらなくてはいけないこと、まず最初には、モチベーションの確認、特にデザイナーさんに負担がかかることなので、ノリ気でなければ諦めたほうがよいでしょう。

デザイナーの方がビルドできる環境を整えるのは良いことなので、開発環境のセットアップまでは、これだけでもやると良いかもしれません。
手取り足取り座学のようにするほうが、デザイナの方には分かりやすいと思います。
こういう画面を診てもらうことになると思います。

洗練されたツールですが、新しい概念が押し寄せてきます。

私たちは寝ぼけていても理解できますが、意外といろいろな概念が有ります。しかし、デザイナーの方にもこれは分かりやすいということが実証されています。

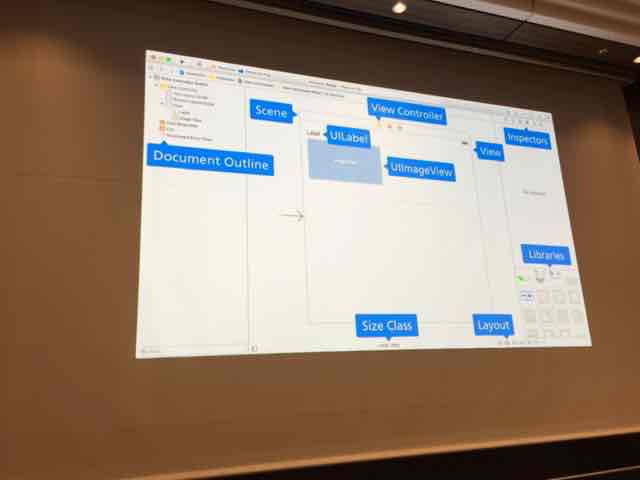
ただ新しく登場する要素は説明が必要。Viewが必ずSceneと結びついているので、ViewControllerはなんだということになります。ViewControllerは画面を構成するコンポーネントで、画面は少なくとも1つのViewControllerで構成されていて、それが画面を管理しているということを教えてあげるのが良いと思います。

iOSにはいろいろなViewがあって、それをデザイナに調整してもらう事が多いと思いますが、これはUIKitUserInterfaceCatalogを教えてあげるのが良いと思います。さまざまなViewの紹介と、InterfaceBuilderから設定できる項目が書いてあります。

こちらも。ちょっと懐かしい画面が出てきますが。

AutoLayoutはエンジニアも困ったし、デザイナにとってもあまり簡単ではない。

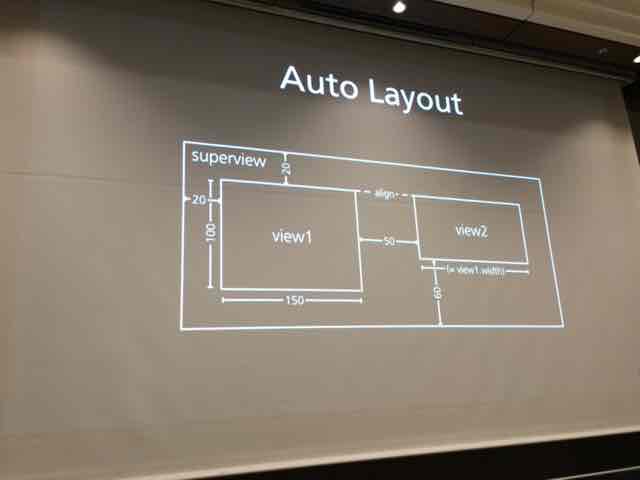
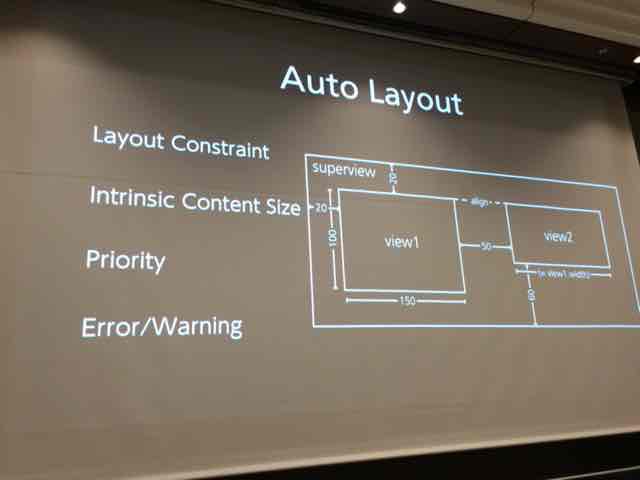
デザイナに教えようと思った時に、教えなくてはいけない要素はだいたいこういうイメージ。

レイアウトの成約があって、それにあうようにレイアウトされるとか、View毎に自分が表示される望ましいサイズを持っているとか、どういうエラーがどういう時に起きるのかについて教えて上げる必要があります。

この式だけでは分かりにくいですが、具体的な例で考えることが出来ます。それを教えてあげると、意外と大丈夫です。
デザイナーの人たちは、画面上の要素を揃えたいと思っていて、そのためのConstraintは意外と理解できる。

放っておくとこうなるという指定を理解することも大事。

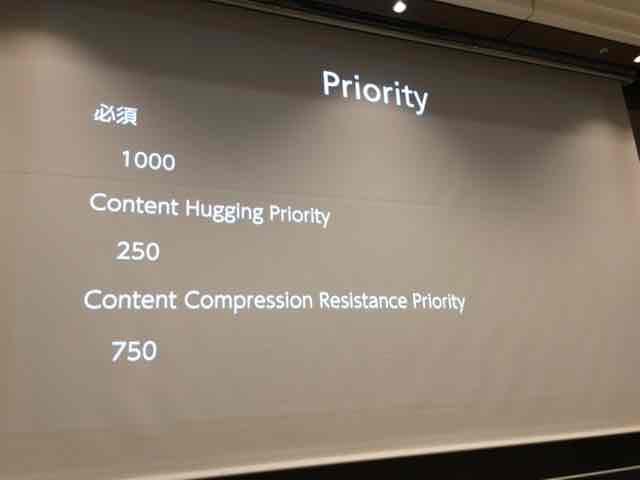
プライオリティについてもだんだんわかっていってもらう必要がある。デザイナに触ってもらって実際に起ったのは、画面を回転させると伸びてはいけない要素が伸びてしまったりする。プライオリティを調整すると、どっちが伸びるか調整できるということがわかってくる。

伸びにくさや縮にくさを絵を書いて説明することが大事。

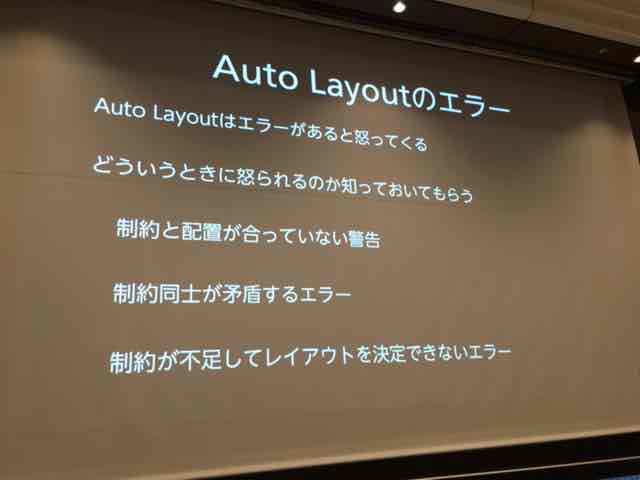
次は、エラーがでてなんか怒られる、と言われるようになるが、次になんで怒られるのかを知ってもらう。
制約と配置があっていない警告、矛盾、これらわまだ分かりやすい、ですが、あとは制約がふそうしてレイアウトを決定できないパターンも有る。
Adaptivityについても理解してもらうとよい。

ここまでを実際学んでもらうのがどれぐらい大変なのか?
私たちのケースですが、3日掛かりました。どういう機関かというと、Androidも同時にやっていて、iOSとAndroid同時にやっていて、3日です。一見早そうに見えますが、まぁ早いと思います。
Flashやってたしいける、といっていて、多分そういった背景もあって早かったのだと思います。
ではそうして学んで、何処までやってもらうかですが、僕達の場合はこのような感じです。

企画決定段階でデザイナがレイアウトをレイアウトツールでデザインしつつ、エンジニアは必要な実装を進める。そしてStoryBoard上に適当に配置した状態でデザイナに引き継ぐ。
そして、最後にかならずコードレビューをします。そうすることでデザイナも安心して仕事をすることが出来るようになります。
もっとデザイナに自由にデザインしてもらう



私自身 localized string があるのは知らなかったが、iOSでは出来ないようでMacでだけ出来る。


サービスやiOSというプラットフォーム自体について知識を共有するべきで、言葉遣いを揃えていくのも大事。エンジニアはバーと読んでデザイナはヘッダーと呼んだりすると上手くコミュニケーションが取れない。

つい異常な時間を書けて汎用性の高いViewを作ってしまうが、後からめちゃくちゃ変えたくなった時に作りなおすことになるのでそれはアンチパターン。
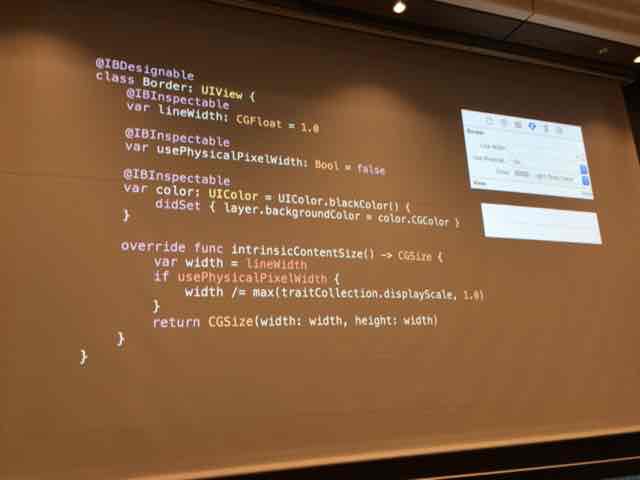
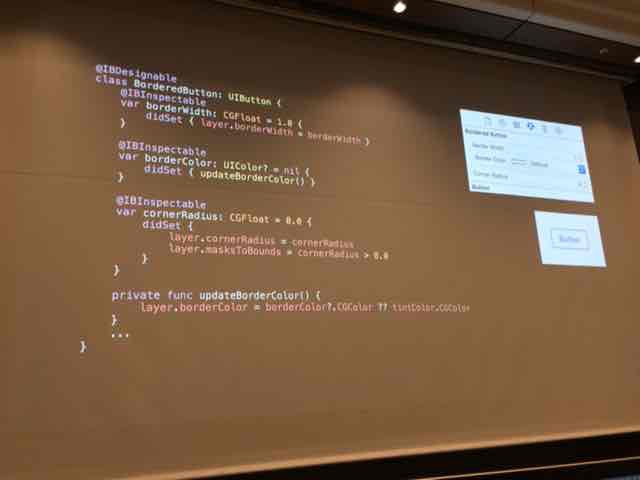
よくやるのは Border というViewを作ります。

線の幅を設定できる。Retinaディスプレイにおいて線の太さとは何かという問題もあって、そのへんもなんとかするようになっている。
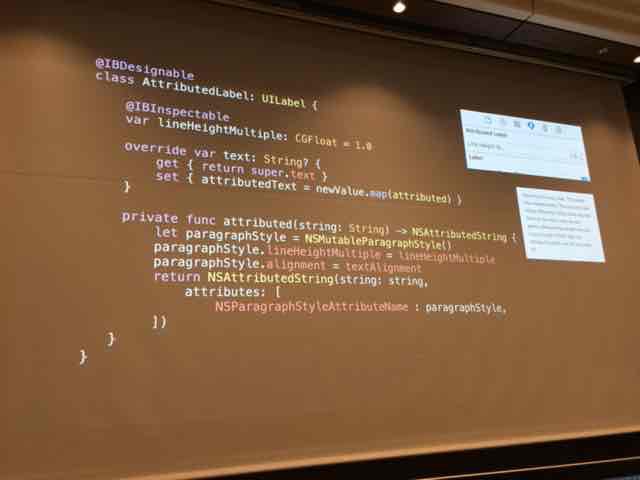
岸川さんの発表でもあったが、UILabelのAttributeを入れ替える


僕ら自身がUIKitについて学び直すみたいなことが必要だと思います。


人数が増えるほどコンフリクトするので、丁寧に機能ごとにStoryBoardを分割することは必要だし、同じ所を触らないように声を掛け合っても良いと思います。
PullRequestが大きくなると危ないので、デザインは後でやることにして、先にマージするぐらいやっても良いと思います。

デザイナーはすごい忙しい。アプリだけではなくて、アプリを紹介するページなんかを作ったりもするので、サポートしていきたいと思っている。
Illustratorからパーツを書き出すのがめんどくさかった時代があって(今は改善されていますが)、私はパーツ書き出しツールを作って社内のデザイナに配ったりしていました。

必殺技のようなものはなくてちまちま実現する、チーム全体で協力して実現するので難易度は高めだと思っている。しかしエンジニアとデザイナが同じものを触って成果物に出来る、そしてコミュニケーションで来て、デザイナーがトライアンドエラーしやすくなるのや良いことだと思っています。
みなさんも、デザイナーを自転車に乗せましょう
Q&A
デザイナーからのPullRequestをレビューするとあったが、StoryBoardの変更はPullRequestはXMLはコードレビューと比べて大分辛いイメージがあるが、どうされていますか
複雑なときは単にチェックアウトしてStoryboardで開いてみて、アウトラインビューとかを選択して確認したりします。簡単なものならXMLで見ることも出来ます。エンジニアがやる時もそうしたほうが良いと思います。
開発の時にコンテナViewを多用していて、何処をコンテナにするかは深く実装の理解が必要だと思うが、そういった部分はデザイナーさんと同共有するのか
僕達も多用している。エンジニアが事前にViewControllerを分けて、同じ言葉を使うようにしているので、その名前によって何処に何があるか分かって、中身はお願いしますという形でデザイナに渡すことがほとんどです。
逆の試みでエンジニアの方がIllustratorを教えてもらって、マージンを調整したりすることはありますか
個人的に流行っていて、アドビに沢山のお金を払うことが好きなので活動をしているし、プレゼン資料もお金を払って可愛い書体を使っている。エンジニアもそういったツールが使えないと、新しいモノを作りたい時に、アイディアがあっても表現できないということで困る。ただ、ツールの共有はできているが、使いこなしていくにはこれから先かなと思う。
まとめ
「デザイナーにStoryboardをお任せするには…? -エンジニアとデザイナーの垣根を埋めていく話- #iosdc #a」をトゥギャりました。 https://t.co/wqk3Qs7H9l
— トゥギャッター開発まとめ (@tg__dev) 2016年8月20日
