In this talk, we’ll walk through some practical uses of reactive programming in app development, using examples from my daily experiences. We’ll explore tips and tricks for determining when reactive programming can be a potent tool, as well as scenarios to avoid that might threaten code quality and performance. The talk will focus on concepts in reactive programming, the code will show off different Swift reactive implementations.
この講演では、私の日々の経験からの例を使って、アプリ開発におけるリアクションプログラミングの実践的な使い方を紹介します。リアクティブプログラミングがどんなときに強力なツールになりえるのかを判断するヒントとともにコードの品質とパフォーマンスを脅かす可能性があるために避けるべきシナリオも紹介します。 このトークでは、様々なSwiftのリアクティブな実装を例示しながらリアクティブプログラミングの概念に焦点を当てていきます。
毎日リアクティブ


安定した可読なコードを心がけリアクティブにしています、それ以外にも楽しいから。
しかし崇め奉っているわけではありません。
幾つかのパラダイムを意図してミックスし、さまざまなパターンを利用しています。

これが非常にいいと思う。
データに反応しなければならないデータソースとコンポーネント間の関係を管理するのがリアクティブプログラミングである。
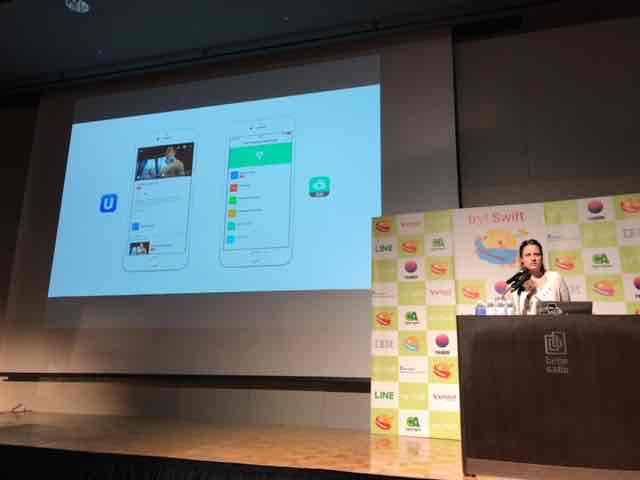
彼が書いている???も非常に良いのでみて下さい
(これのことかな?↓↓)

リアクティブの何が良いか。ステートを減らすのが良い。ステートが多いとエラーがあり得るしテストが必要になる。変化に対する反応としてプログラミングをしていく。
特定の演算子によってパワフルになっている。
どのようにというHowではなくWhatにフォーカスできる。
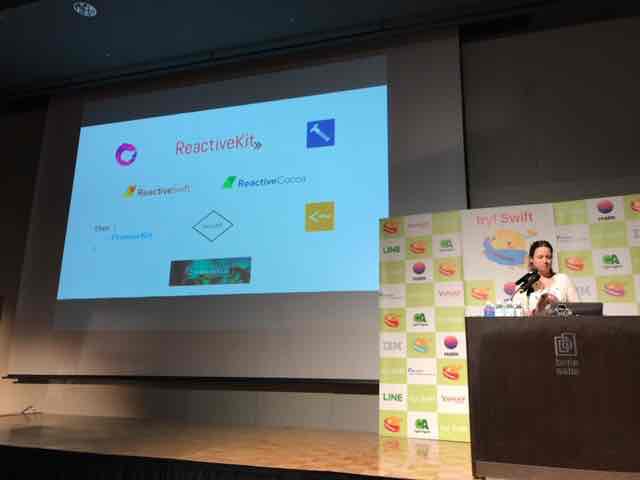
どのようなテクノロジを使ってReactiveなコードを書けるか

リアクティブフレームワーク

非常に素晴らしいプロジェクトです。非常に多くのものに対してコミュニティが既にあります。
数年前からあるものも、昨日書かれたものも、様々でしょう。
違いは、デザインと、どれくらいのコントロールレベルかということが違います。
使い勝手が良いものなら、オブザーバブルがあってトランスフォーメーションの演算子が豊富。
それ以外にも大きなフレームワークもあって、あらゆるロジックや複雑なプログラムをリアクティブにするというパワフルなものもある。
違ったフレームワークから違ったコードを出しています。そうすると背後のコンセプトがわかると思います。

どのような時に使うのか。
いろいろな議論をチームでしました。ある時点まではリアクティブにすると複雑になる。しかしある点を超えるとリアクティブにすると簡単になる。

うまくいくのはReactiveなバインディングをViewとViewModelの間で行う、あるいは非同期通信、MVVMです
ステートアップデートが非同期処理に基づくと複雑になりますが、そうした複雑性をリアクティブプログラミングは簡単にします。

データストリーム上でやり取りされている値をオブザーブするというパターンが使われる。
次の値、エラー、完了したイベント、このストリーム上で中断されたものをみていきます。


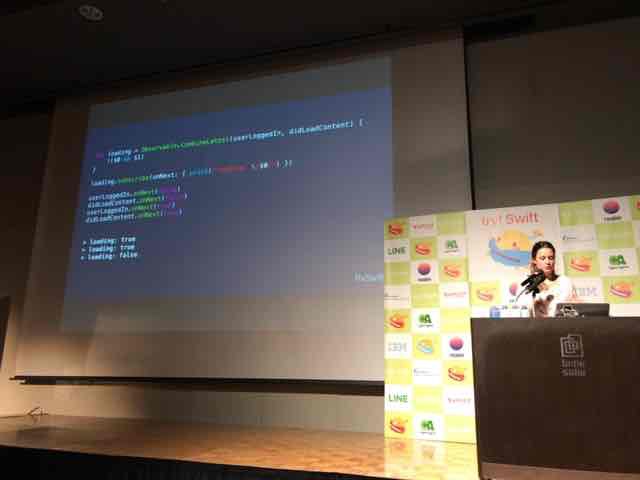
3つのフラグが、それぞれ8つの違う組み合わせがある。
しかしリアクティブにすると、右側になる。
可能性のあるステートは4つだけサポートするので既に削減できた。

トランスフォームや組み合わせを行うことで出来る簡素化

最も最新のあたいを両方からコンバインする。
これがストリームをコンバインする戦略です。その際に必要な戦略が有り、またそれは様々です。古い値のマージ、最新へのスイッチ…

コンバインしてオペレーションをチェーン化することが出来る。特定のメソッドが必要ない。
コンビネーションハンドラをパスしていく、IBActionを定義する、などは必要ない

ここではボタンクリックとレスポンスをコンバインしている。

ちょっと問題になる部分
トレードオフの無いものは無い

No.1の問題はデバッグ。
コールスタックはもう友達ではない。何が起きたかを正確に伝えてくれない。
ではどう解決するか。
幾つかトリックが有ります。
一定のストリームに疑いがある時、コンソールログをイベントログにアタッチする

大抵、(フレームワークには)ログイベントが有ります。
どこでどういうことが起きたかわかります。これはReactiveSwiftの例。

リアクティブプログラミングを学習してここまでくると、オブザーブをどこでも使いたくなる。しかし、KVOを減らすためにはすべてのリアクティブフレームワークはオーバーヘッドが大きい。

KVOを単に置き換えているが、リアクティブフレームワークを使っているならバインディングを使うことが出来る。

ViewModelのタイトルをラベルにバインドしています。
リアクティブフローにこれをコンバインドしていく。


副作用が増えると測定が難しくなる。一つ何処かが変わると何が起きるかわからなくなる
しかし良いところもある。

(よく聞き取れなかった:コールドの場合は毎回インジェクトするとシグナルに新しい / 皆さんが行う実装がどのようにこれを扱うか知らないと使いこなせない)

Analyticsイベントを置くことになる。誰もアップデートに対してサブスクライブしていない。
(多分こういう話:副作用を注入する、例えばトラッキングなどを仕込むことで、サブスクライブすること無くトラッキングできてこのような場合には便利)

ReactiveBehaviorを必要ないところに入れてしまうと時間がかかることになる。
いつも役に立つわけではない。問題が起きる例。

非常に簡単にできるが、サブスクライビングをする時、イベントがどこから来るか分かっていない、コードの周辺からわからない。
このBehaviorによって予期せぬ事態が起きることがある。簡単に治すことも出来る。
Imutable、新しいセットを返すだけにするなど
そのほかに、非常に複雑なネットワークロジックがある

このためになるべくシンプルにする、一つの変化だけで一人の人間がフォローできないだけ複雑になることもあるので注意する。
展望

よりシンプルに出来るところで使っていく

APIを自分で作った時にリアクティブを作っていくのは良いことだと思う。
でも他の人に押し付けてはいけない。
ライブラリをサポートすること、インターフェースのプロパティがオブザーバブルであることを確認する。


Q&A
新しいデベロッパーをオンボーディングする時、Reactiveなフレームワークを使うことは有りますか?それに関して問題があったことは有りますか?誰でも簡単にできますか?
これまでは大変なん時期もありました。Reactiveなコードを全くみたことがない方だと学ぶのも楽ではないです。ですがそういった人たちもキャッチアップすることは、毎日触れていれば可能です。新しいコードベースを知るというプロセスよりも遅いかもしれませんが可能です。
また、コミュニティの中でもトレンドが始まってきています。この一年で我々のチームの中での広報がインタビューで話そうとすると、Reactiveでやったことがあるという人が増えています。そういう人が増えればあまり大きな違いはないという状況だと思います。
すべてのライブラリをリストされていましたが、一番使っているのはどれですか?全部試しましたか?一番良いものを選んだなら理由を教えて下さい
ReactiveCocoa?、ReactiveCコードベースを試しました Ustreamでは我々自身の実装が有ります。
私が名前を上げたものはライトウェイトでシグナルがあってオペレーターがあって殆どのマイクロフレームワークと似ているものです、それでも十分役に立ちます。
みんなの反応
なるほど、状態を減らすというのは大事な視点かも。 #tryswiftconf
— 宇佐見 公輔 (@usamik26) 2017年3月2日
やっぱデバッグ辛いってのはみんな一緒なのね。少し安心した。 #tryswiftconf
— トビ@ご注文は10年間保守可能なコード? (@tobi462) 2017年3月2日
なんだろう、急にractiveやりたい熱が高まった。私。。。 #tryswiftconf
— tora_dady (@ToraDady) 2017年3月2日
リアクティブの話の Designing APIs
— 宇佐見 公輔 (@usamik26) 2017年3月2日
について聞いた。要は、API を使う人にリアクティブを強制するのはよくない。その API を誰が使うのかにはよるけども。 #tryswiftconf
リアクティブの話をしていた方は、現在は ReactiveCocoa や RxSwift でなくて別のものを使ってるらしい。より軽量なフレームワークが好ましいとのこと。確かにね。 #tryswiftconf
— 宇佐見 公輔 (@usamik26) 2017年3月2日
もっと反応を見る
気に入った記事は はてなブックマーク
はてなブックマークアプリiOS開発チームから来ました!はてなブックマークにはSwift特集があります!良い記事を見逃さないように、ご利用ください!
http://b.hatena.ne.jp/hotentry/it/Swift
そして良い記事があったらはてなブックマークでブックマークしましょう!
try! Swift の記事で盛り上がると嬉しいです!
