テキストのコントラストはどれだけあれば十分でしょうか?グレースケールの色をいじり回すのではなく、式を使用して相対的な明るさを評価し、より多くのユーザーがコンテンツを体験できるようにします。方程式の背後にある科学の概要、およびいくつかのエッジケースを探求してみます。

今日の話は

iPhone、ラップトップを前提においた話です。QRコードからPDFがダウンロードできます。
日本で発明されたんですね。
コンピューターがビジュアルに情報を得るために設計された。
白黒です。コントラストが一番高いわけです、スマホがちゃんとメッセージを受け取れるようにと言う設計になっている。
ユーザーがどうやって正確に皆さんのアプリの中でメッセージを理解するのかという話をします。

メインコンテンツは非常に大きいので見やすい。
セカンダリーはグレーが少し薄くなり違いを表現。
さまざまなテキストが必要になります。例えばPlaceholderなんかはたとえば明るくします。
明るすぎないかな?デザイナーでもないしアクセシビリティーの専門家でもない、どうやって適切かしれば良いでしょうか
それから色

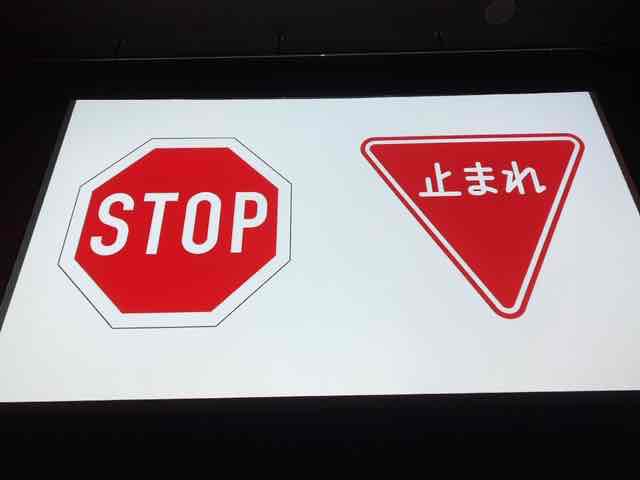
見なくても止まれというサインだと分かる。右の止まれ、は、渡しは日本語がわからな無いのでなんと書いてあるか読めません。でも注意を換気していることはわかります。
色は非常に強力なコミュニケーションツール。
白黒だけでは私達はいけない。
どうやって好きな色を使いつつコントラストを気にすれば良いのか

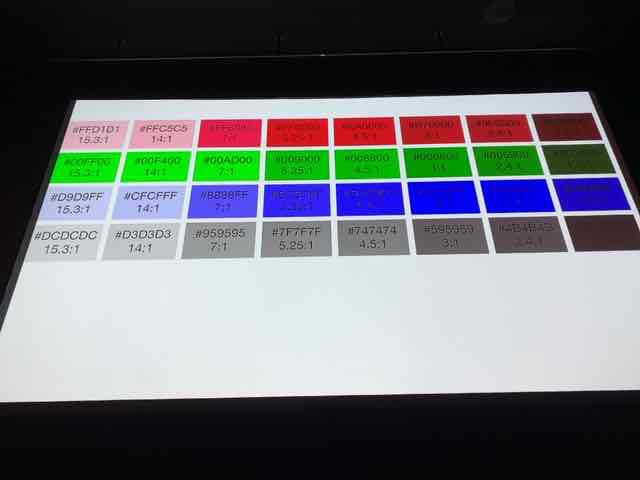
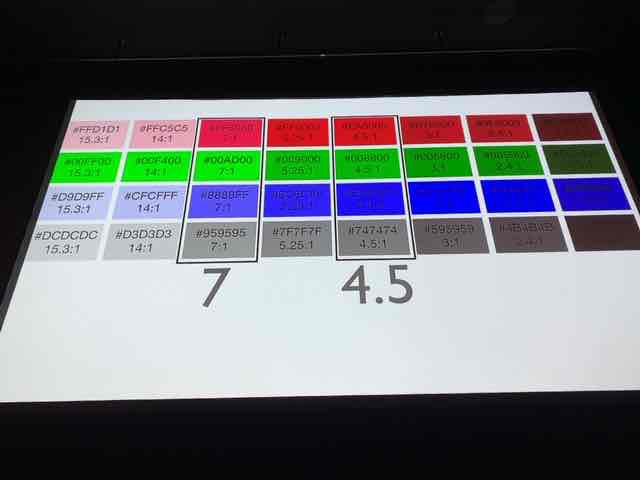
私の右に行けば行くほど、みなさんにとって左側ですね。左側のほうが読みやすい、右側のほうが読みづらい。
何故かと言うと、左のテキストはコントラスト比率が高いからです。右に行くほどコントラスト比率が低くなって読みづらいわけです。
どこかでちょうど読みやすいところがあると思います。それがどこか知りたい。

HIGは重要な出発点。まずはここに行きます。Appleからは特定の比率になるようにという数字がある。
その数字がどこから来たのかは説明がない
Web Content Accessibi...にはどうやって数字を計算するのか乗っている。
Appleとあっています。Appleも使ったのではないでしょうか。意見が合致しています。
少なくとも、4.5:1のものを使う、テキストが小さいときは7:1以上を使うということが書いてある。

読みづらいものはコントラスト比率が足りなかった事がわかる。

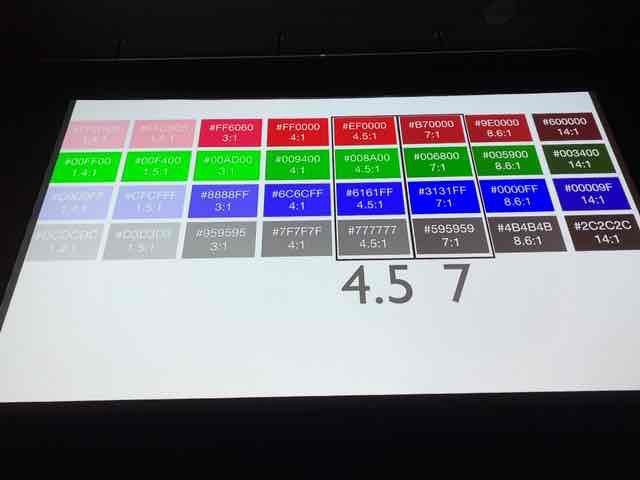
文字を白抜きにするとこうです。右に行くほど読みやすい。
どういうふうに必要なものを取れば良いのか。
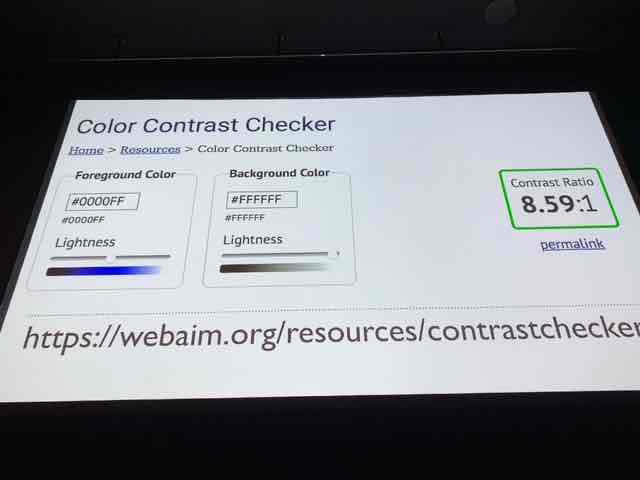
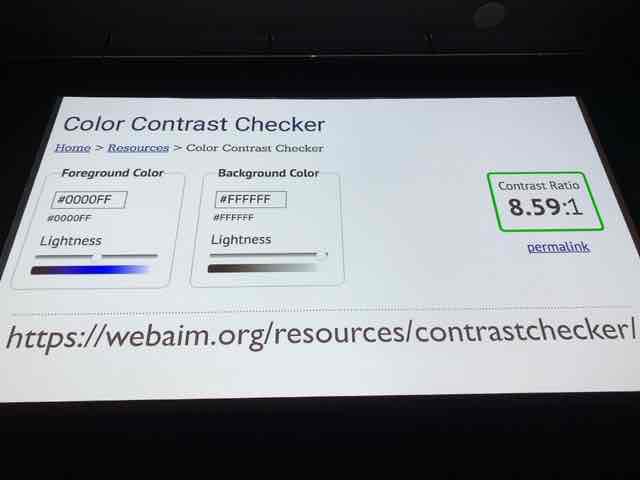
結構たくさんのWebサイトで、計算してくれるツールがあります。

HEXでのカラーで、バックグラウンドカラーとテキストが16進数法で表示されています。
RestAPIも使えます。

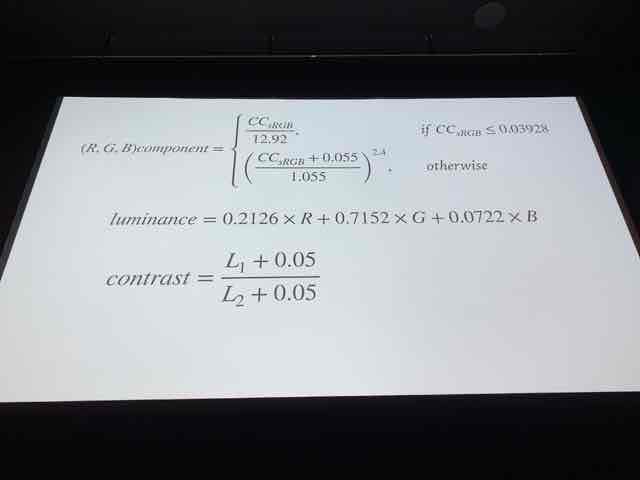
いずれにしても数式で計算しています。

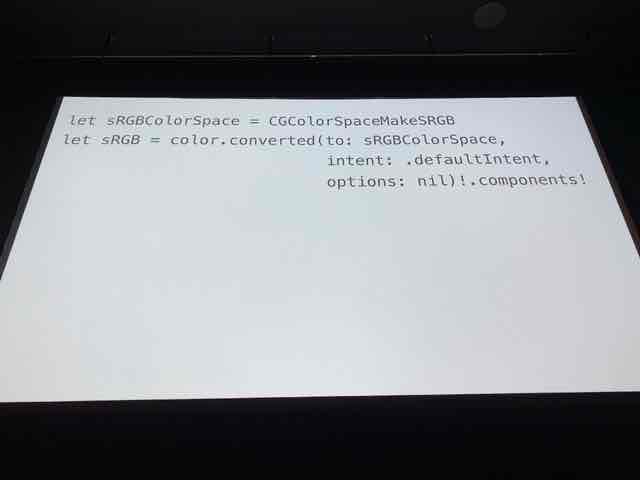
私はSwiftほど数学にはたけていないので、同じ式をSwiftで見たいと思います

色が標準的な色空間、sRGBで無くてはいけません。他の色空間であれば変換が必要です。
コンポーネントに分割します。

それぞれのコンポーネントの値を2時曲線から線形に

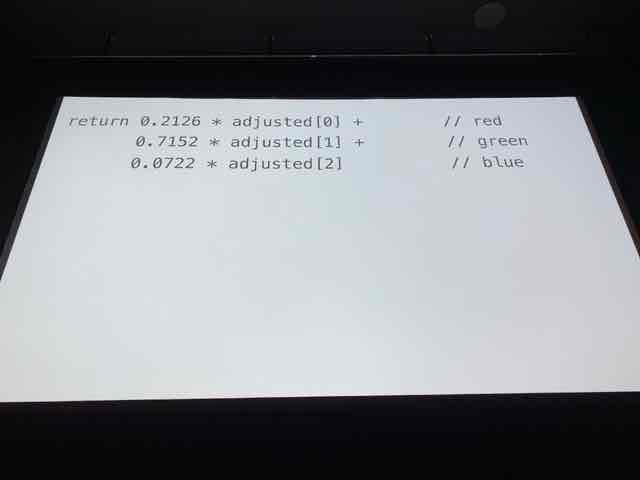
それから人間の目に合わせる。緑を人間の目を明るく見る。重み付けをする。
赤では少し薄くなり、青は非常に薄く見える。色調整をやらなくてはいけない。
これは比率です

輝度を計算します。テキストの輝度。それからバックグラウンドの輝度をみて、比率をみて分けます。
明るいものと暗いものと、対照させるわけです。
バックグラウンドが明るめであったとしても、また暗い色がバックグランドであったとしてもおなじコントラスト比率が必要です。
いずれにせよ、人々が色をどのように見ているかを調整しなければなりません。

赤が明るめ、グリーンが非常に明るい、ブルーはそんなに明るくない。黒のテキストが弱い。
画面次第では全く読めないこともありえます。
以上が皆様に対するガイドラインです。
そこで色を全部チェックしてデザイナーと協力する場合にこれを使うことが出来ます。
仕事をする際、これが重要か考えるとき、Appleがやることか考える。

macOSの一番注目された機能はダークモードでした。過去2年間のiPhoneではOLEDを使っており、暗い色をよく表示できます。こういう方向に向かおうとしているのではないでしょうか。
macOSでやったことをiOS向けにやらなくてはいけません。
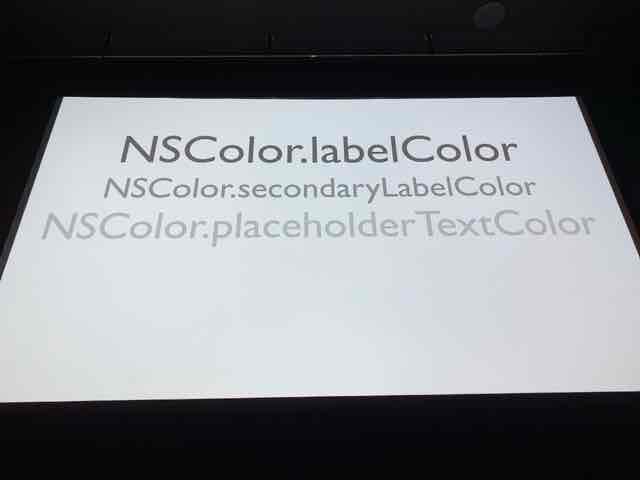
macOSでは利用用途で名前がついた色があります。

たとえばラベルの色は暗い、ダークモードにすると明るい、十分なコントラストを得る。
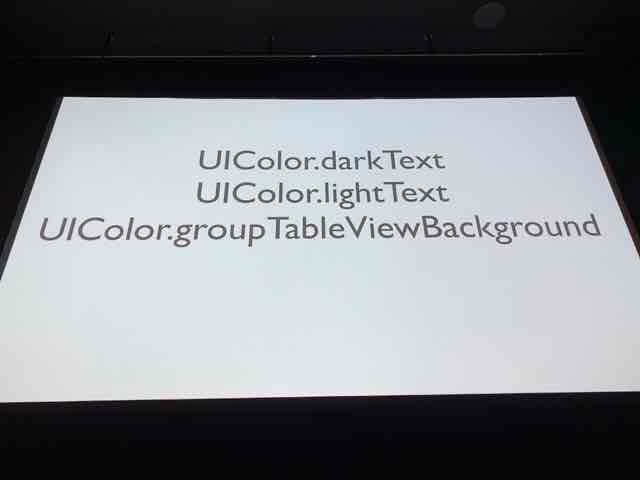
iOSにはこの3つの色しか無い。

ダークモードが実現したらこの部分を考え直すことに成るでしょう。用途に応じた名前がつくのではないか
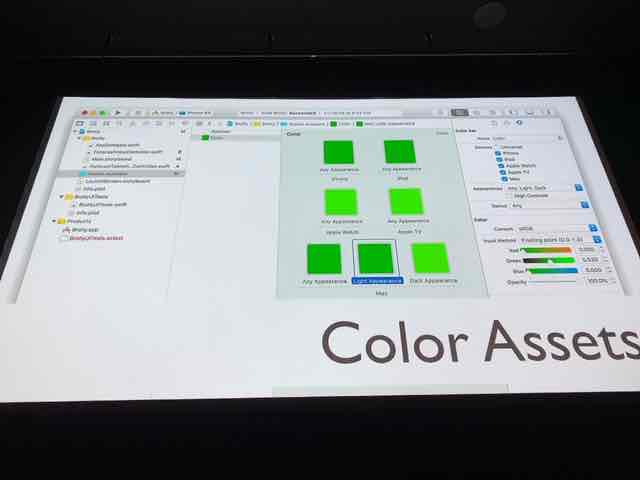
アセットカタログは色のために使うことが出来ます。それなりに根拠があるかもしれませんし、AppleTVにも適用できます。

macOSでは明るいモードのときと暗いモードのときのための色を定義できます。iOSでも同じような機能が実装されることを期待しています。

コントラストは4.5以上、理想的には7以上を使う。

みんなが助かる。はっきり見えない人にも役立つ。スマホの画面を日光の下で読もうとしている人たちにもアクセシビリティを高める。

ご清聴ありがとうございました。
